Real Estate Graphic Design Tips to Showcase Properties Beautifully

Transform ordinary property listings into visual masterpieces with these proven real estate graphic design strategies. In today's competitive real estate market, the quality of your visual presentation can make the difference between a quick sale and a listing that lingers.
Effective real estate graphic design combines professional photography, strategic layout choices, and compelling visual elements to showcase properties in their best light. Whether you're a seasoned real estate professional or just starting out, these design principles will help you create marketing materials that capture attention and drive results.
Professional Photography: The Foundation of Property Presentation
High-quality photography forms the cornerstone of successful real estate marketing. According to industry experts, professional photography creates strong first impressions and engages potential buyers more effectively than amateur shots (Agent Extra).
Essential Photography Requirements:
- High-resolution cameras with proper lighting equipment
- Wide-angle lenses for spacious room perspectives
- Professional editing software for color correction
- Multiple angles of each space
"Diverse angles and lifestyle images that depict how the space can be used are crucial for creating emotional connections with potential buyers." - Inkbot Design
Amateur Approach
- Smartphone photos
- Natural lighting only
- Limited angles
- Basic editing
Professional Approach
- DSLR/Mirrorless camera
- Professional lighting setup
- Comprehensive shot list
- Professional post-processing
Want to elevate your property photography game? Check out our detailed guide on capturing stunning property photos for technical tips and camera settings.
Pro Tip: Schedule photo shoots during the "golden hours" (just after sunrise or before sunset) for optimal natural lighting conditions. This simple timing adjustment can dramatically improve your exterior shots without additional equipment costs.

Creating an Emotional Connection Through Design
The most effective real estate marketing goes beyond simply showing property features – it creates an emotional connection with potential buyers. According to design experts at HIVO, incorporating storytelling techniques and immersive elements like virtual tours can significantly enhance the property viewing experience.
Storytelling Through Visual Design
Key Storytelling Elements:
- Lifestyle vignettes showing spaces in use
- Before-and-after transformation showcases
- Seasonal photography to highlight versatility
- Community and neighborhood integration
Think beyond empty rooms! Show a cozy reading nook with a throw blanket and book, or a dining area set for entertaining. These details help buyers envision their life in the space.
Creating Immersive Experiences
Pro Tip: Combine multiple visual elements to create a complete property story:
- Start with an engaging exterior shot that captures curb appeal
- Follow a natural flow through the property
- Highlight unique features and lifestyle opportunities
- Include neighborhood amenities and community features
- End with an emotional anchor shot (sunset view, family gathering space, etc.)
Emotional Design Checklist
- ✓ Warm, inviting color schemes
- ✓ Strategic furniture placement in photos
- ✓ Natural light emphasis
- ✓ Lifestyle-focused vignettes
- ✓ Seasonal touches when appropriate
Looking to target high-end buyers? Explore our guide on luxury real estate marketing ideas for premium property presentation strategies.
Virtual Experience Integration
Modern buyers expect immersive digital experiences. Consider incorporating:
- 360-degree virtual tours
- Interactive floor plans
- Video walkthroughs
- AR/VR property previews
Remember: Every design element should contribute to telling the property's story and helping potential buyers envision their future life in the space. For more comprehensive marketing strategies, check out our guide on building a successful real estate marketing strategy.
Mastering Layout and Visual Hierarchy
Effective property marketing relies heavily on strategic layout design and clear visual hierarchy. According to The Close, utilizing white space strategically and establishing a clear visual hierarchy are crucial elements that guide viewers' attention to important information without overwhelming them.
Strategic Use of White Space
White space (or negative space) isn't empty space – it's a powerful design tool that:
- Improves content readability
- Highlights key property features
- Creates visual breathing room
- Enhances overall design sophistication
Do's
- Leave margins around important elements
- Group related information
- Create clear content sections
- Maintain consistent spacing
Don'ts
- Crowd multiple elements together
- Fill every available space
- Use competing visual elements
- Ignore natural eye flow
Visual Hierarchy Principles
The Property Information Pyramid:
- Primary Focus: Hero image and price
- Secondary Elements: Key features and location
- Supporting Details: Property specifications
- Additional Information: Neighborhood details and amenities
Design Tip: Use size, color, and placement to guide viewers through your property listing in order of importance. Larger elements naturally draw attention first, while supporting details can be presented in a more subtle manner.
Layout Optimization Strategies
Essential Layout Elements:
- F-Pattern Layout: Optimize for natural eye movement
- Place crucial information along the top and left side
- Use headings and subheadings effectively
- Position calls-to-action strategically
- Grid System: Create organized, balanced designs
- Align elements consistently
- Maintain proportional spacing
- Ensure mobile responsiveness
For more insights on creating elegant digital experiences, explore our guide on luxury brand website design.
Mobile-First Considerations
Remember these key points when optimizing layouts for mobile devices:
- Stack elements vertically for easy scanning
- Use larger touch targets for buttons and links
- Optimize image sizes for faster loading
- Maintain readability with appropriate font sizes
Pro Tip: Test your layouts across multiple devices to ensure consistency and functionality across all viewing platforms.
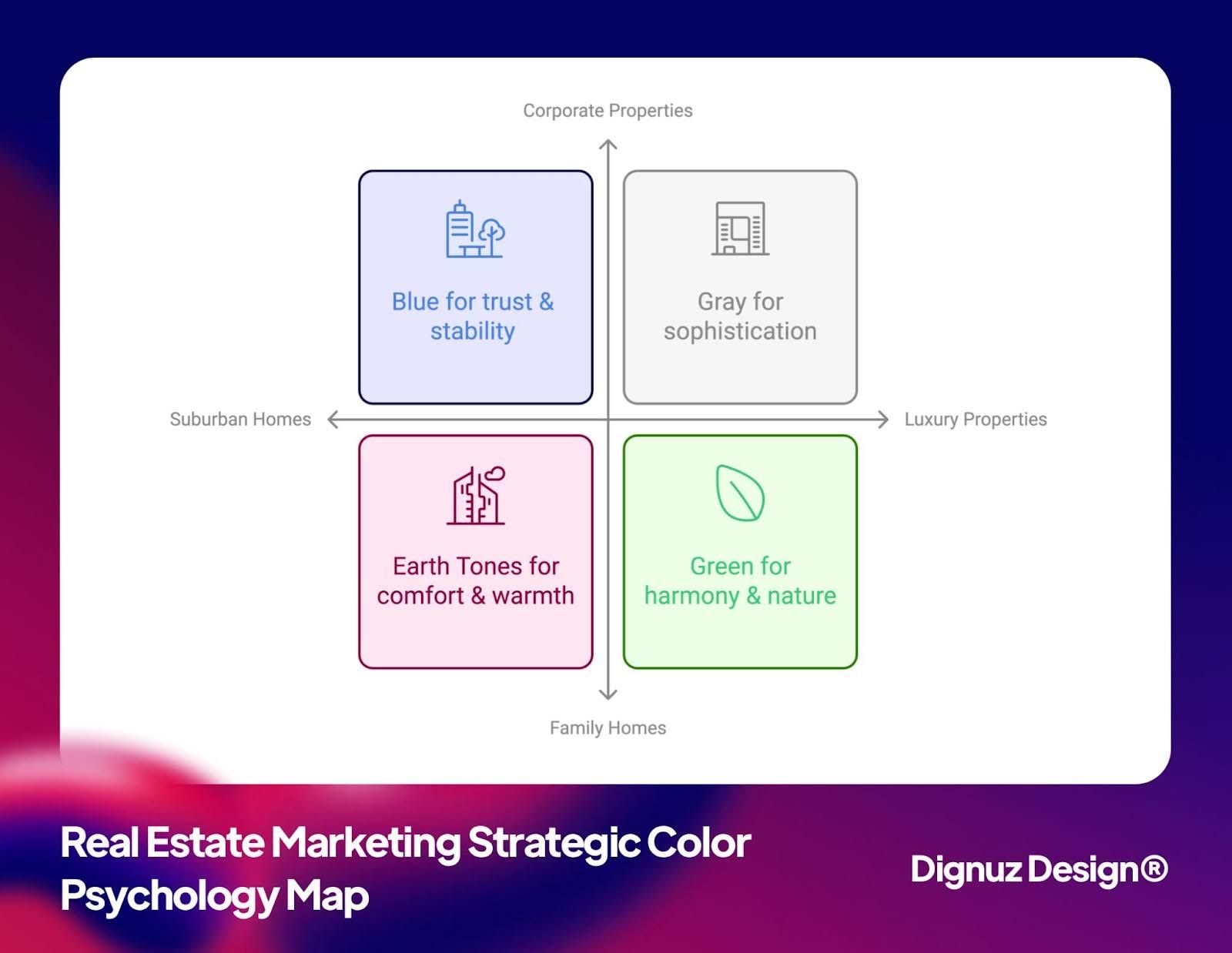
Color Psychology in Real Estate Marketing
Color choices can significantly impact how potential buyers perceive and connect with property listings. Strategic use of color helps create emotional responses, enhance brand recognition, and improve overall marketing effectiveness.

Strategic Color Selection
Blue
- Emotional Response :Trust, stability, professionalism
- Best Use in Real Estate: Corporate properties, office spaces
Green
- Emotional Response :Growth, harmony, nature
- Best Use in Real Estate: Eco-friendly homes, suburban properties
Earth Tones
- Emotional Response :Warmth, comfort, reliability
- Best Use in Real Estate: Residential properties, family homes
Gray
- Emotional Response :Sophistication, balance
- Best Use in Real Estate: Modern developments, luxury properties
Brand Consistency Guidelines
Essential Color Rules:
- Establish a core color palette (2-3 primary colors)
- Select 2-3 complementary accent colors
- Maintain consistent usage across all materials
- Consider color accessibility standards
Important: Your color scheme should reflect both your brand identity and the property's character while maintaining professional appeal.
Contrast and Readability
Best Practices for Text Legibility:
- Maintain minimum contrast ratios:
- 4.5:1 for normal text
- 3:1 for large text
- 7:1 for optimal accessibility
- Avoid these common mistakes:
- ❌ Light text on light backgrounds
- ❌ Dark text on dark backgrounds
- ❌ Clashing bright colors
- ❌ Rainbow color schemes
Color Application Strategy
Follow this hierarchy for color application:
- Primary Colors (60%):
- Backgrounds
- Large text elements
- Main navigation
- Secondary Colors (30%):
- Accents
- Call-to-action buttons
- Secondary information
- Accent Colors (10%):
- Highlights
- Special features
- Important notifications
For comprehensive marketing strategies that incorporate effective color usage, check out our guide on building a successful real estate marketing strategy.
Digital Color Considerations
Remember these digital-specific color tips:
- Use web-safe colors for consistent cross-platform display
- Consider how colors appear on different devices
- Test color schemes under various lighting conditions
- Save color codes for future reference and consistency
Pro Tip: Create a simple style guide documenting your color codes and usage guidelines to maintain consistency across all marketing materials.
Designing Effective Marketing Materials
Creating compelling marketing materials requires a strategic blend of visual appeal and informative content. Let's explore how to design various marketing assets that effectively showcase properties and engage potential buyers.
Property Brochure Design
Essential Brochure Elements:
- Eye-catching cover with hero image
- Clear property highlights
- Professional floor plans
- Area information and maps
- Contact information and call-to-action
Cover
- Content Focus: Property's best feature
- Design Elements: Hero image, property name, logo
Introduction
- Content Focus: Key selling points
- Design Elements: Bullet points, supporting images
Details
- Content Focus: Specifications
- Design Elements: Tables, icons, infographics
Contact
- Content Focus: Call-to-action
- Design Elements: Contact info, QR codes
Digital Flyer Creation
Digital Flyer Checklist:
- ✓ Optimized for both desktop and mobile viewing
- ✓ Clickable elements for interactive experience
- ✓ Embedded virtual tour links
- ✓ Social sharing buttons
- ✓ Quick-load format for easy distribution
Pro Tip: Create templates for different property types to maintain consistency while saving time on future listings.
Infographic Development
Effective property infographics should include:
Property Statistics:
- Square footage
- Number of rooms
- Key amenities
- Recent upgrades
Market Data:
- Area demographics
- Local market trends
- Community features
- School information
Social Media Templates
For effective social media marketing, check out our comprehensive guide on social media rules for realtors. Create templates for:
- Property Listings:
- Featured property posts
- Virtual tour announcements
- Open house promotions
- Just listed/sold announcements
- Market Updates:
- Market statistics
- Neighborhood highlights
- Industry news
- Tips and advice
Video Marketing Materials
Explore video marketing strategies in our detailed guide on real estate marketing on YouTube. Essential Video Elements:
- Professional intro and outro sequences
- Consistent lower-third graphics
- Branded watermarks
- Call-to-action overlays
Design Warning: Avoid these common marketing material mistakes:
- ❌ Overcrowding information
- ❌ Using low-resolution images
- ❌ Inconsistent branding
- ❌ Poor mobile optimization
- ❌ Outdated design templates

💻 Let us help you create a stunning online showcase for your projects that works seamlessly across all devices. Ready to amplify your real estate business? 👉 Explore AmplyViewer now
Optimizing Digital Presence
In today's digital-first real estate market, your online presence must be as polished and professional as your physical marketing materials. Let's explore how to create and maintain an effective digital presence that showcases properties beautifully.
Website Design Essentials
Core Website Elements:
- Responsive hero sections
- Property search functionality
- High-performance image galleries
- Interactive virtual tours
- Clear contact information
Homepage
- Purpose: First impression
- Key Features: Hero image, featured listings, search
Property Pages
- Purpose: Detailed information
- Key Features: Gallery, specs, virtual tours
Contact Section
- Purpose: Lead generation
- Key Features: Forms, maps, contact details
Resource Center
- Purpose: alue addition
- Key Features: Guides, blog posts, market updates
Digital Asset Optimization
Technical Requirements:
Image Optimization:
- Compress without quality loss
- Use appropriate file formats
- Implement lazy loading
- Include alt text for SEO
Performance Considerations:
- Fast loading times
- Mobile responsiveness
- Browser compatibility
- Smooth animations
Learn more about building an effective website in our guide on choosing the right web design platform.
Cross-Platform Design Consistency
Platform-Specific Guidelines:
- Website:
- Professional layout
- Easy navigation
- Clear calls-to-action
- Optimized for conversions
- Social Media:
- Platform-optimized images
- Consistent branding
- Engaging visuals
- Regular updates
- Email Marketing:
- Mobile-friendly templates
- Branded newsletters
- Property updates
- Market insights
Pro Tip: Create a digital asset library with pre-sized images and templates for quick updates across all platforms.
Digital Tools Integration
Essential digital tools for property presentation:
- Virtual tour software
- 3D walkthrough platforms
- Interactive floor plans
- Property management systems
New to website building? Check out our guide on getting started with Webflow.
Digital Presence Checklist
Regular Maintenance Tasks:
- ✓ Update property listings weekly
- ✓ Check all interactive elements
- ✓ Monitor website performance
- ✓ Test contact forms
- ✓ Review analytics data
- ✓ Update content calendars
Warning: Common Digital Presence Mistakes to Avoid:
- ❌ Outdated property listings
- ❌ Broken links or forms
- ❌ Inconsistent branding
- ❌ Poor mobile experience
- ❌ Slow loading times
Design Simplification Strategies
Simplicity in design isn't just about minimalism—it's about creating clear, effective property presentations that convert. Let's explore how to streamline your real estate design approach while maintaining impact.
Minimalist Design Principles
Core Elements of Simple Design:
- Clean layouts with ample white space
- Limited color palette (2-3 main colors)
- Consistent typography
- Clear visual hierarchy
- Purpose-driven design elements
Typography
- Simplified Approach: 2 font families maximum
- Benefits: Improved readability
Colors
- Simplified Approach: 3 core colors
- Benefits: Brand consistency
Layout
- Simplified Approach: Grid-based structure
- Benefits: Easy scanning
Images
- Simplified Approach: High-quality, purposeful
- Benefits: Focused attention
Typography Guidelines
Essential Typography Rules:
Font Selection:
- Choose readable fonts
- Use consistent pairings
- Maintain hierarchy
- Consider digital display
Text Formatting:
- Align text appropriately
- Use proper spacing
- Maintain consistent sizing
- Ensure contrast
Template Creation Strategy
Essential Templates to Create:
- Property Listings:
- Single property pages
- Property comparison sheets
- Feature highlights
- Neighborhood guides
- Marketing Materials:
- Email newsletters
- Social media posts
- Digital brochures
- Property announcements
For more insights on creating elegant designs, explore our guide on luxury brand website design.
Pro Tip: Create a master template library with variations for different property types and marketing channels.
Brand Consistency Guidelines
Brand Elements Checklist:
- ✓ Logo usage rules
- ✓ Color palette codes
- ✓ Typography specifications
- ✓ Image style guidelines
- ✓ Voice and tone guide
Conclusion
Effective real estate graphic design combines professional photography, emotional connection, strategic layout, thoughtful color usage, and simplified design principles. By implementing these strategies, you'll create compelling property presentations that engage potential buyers and drive results.
Key Takeaways:
- Invest in professional photography
- Create emotional connections through design
- Maintain clear visual hierarchy
- Use color psychology strategically
- Optimize digital presence
- Simplify design approaches
Ready to elevate your real estate marketing? Contact our team at DignuzDesign for professional support in creating stunning property presentations that convert. We specialize in helping real estate professionals showcase their properties through expert graphic design and web development solutions.