Understanding Webflow Development Cost: Factors That Influence Pricing

Webflow has emerged as a powerful platform for creating stunning websites without requiring extensive coding knowledge. With over 801,427 websites built on the platform, Webflow continues to gain popularity among designers and developers alike. (Source: Digi2 Agency)
When planning a website project, especially for real estate businesses, understanding the cost factors is crucial for proper budgeting. Webflow development pricing spans a wide range depending on numerous variables, from project complexity to ongoing maintenance needs.
For real estate professionals, a well-designed Webflow site can showcase properties effectively and provide visitors with an engaging experience. But what exactly goes into the cost calculation? Let's explore the key factors that influence Webflow development pricing to help you budget appropriately for your next website project.
- Project complexity and scope
- Design requirements and customization
- Functionality and feature needs
- Developer expertise and pricing model
- Webflow subscription plans
Core Factors Affecting Webflow Development Pricing
Before diving into specific numbers, it's important to understand that Webflow development costs vary widely based on several core factors. When considering these variables, you'll be better positioned to create an accurate budget for your project.
Project Complexity and Scope
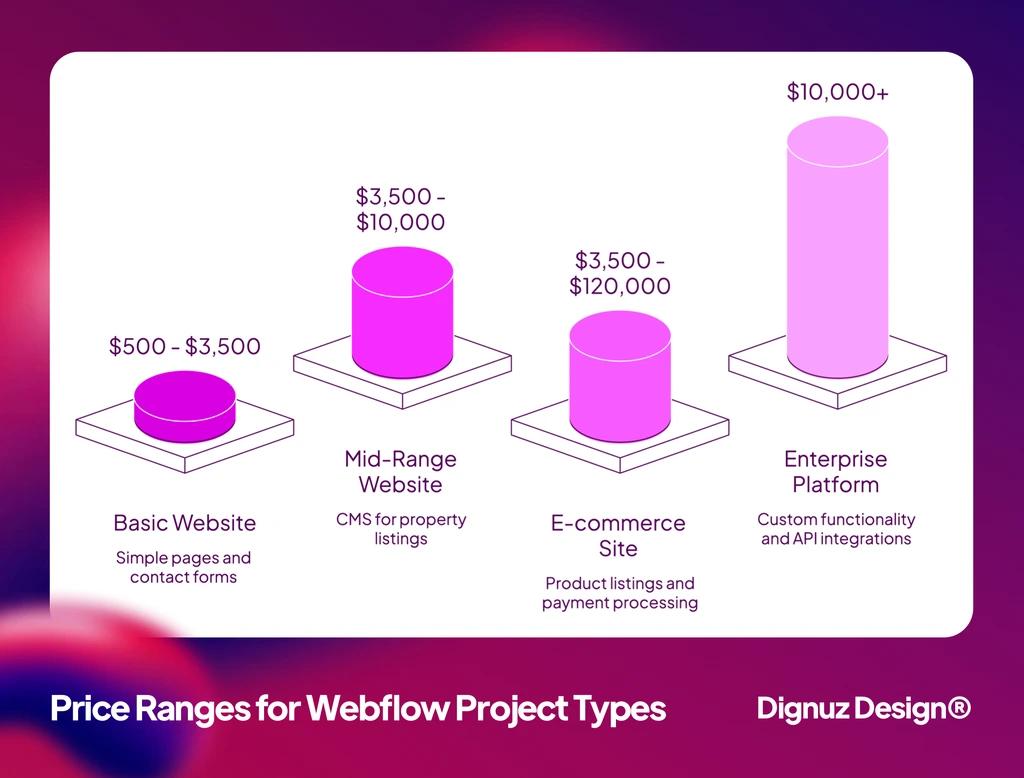
The complexity of your Webflow project is perhaps the most significant factor affecting the final price. Basic websites with standard pages like home, about, and contact typically cost between $500 and $3,500 to develop. (Source: Flowout)
For more complex needs like e-commerce functionality, which many real estate developers require for property bookings or deposits, prices range substantially higher. E-commerce sites built on Webflow typically cost between $3,500 and $120,000 depending on features and complexity. (Source: Netguru)
Enterprise-level platforms or SaaS solutions often start at $10,000 and go up significantly from there based on specific requirements. (Source: Netguru)
Page count is another important consideration within project scope. Webflow's Business plan supports websites with 150-300+ pages, making it suitable for larger real estate companies with extensive property listings. (Source: Admina)
Basic Website:
- Typical Features: Simple pages, contact forms, basic animations
- Page Count: 5-10 pages
- Price Range: $500-$3,500
Mid-Range Website:
- Typical Features: CMS for property listings, filterable collections, contact forms
- Page Count: 10-50 pages
- Price Range: $3,500-$10,000
E-commerce Site:
- Typical Features: Product listings, checkout, payment processing
- Page Count: 20-100+ pages
- Price Range: $3,500-$120,000
Enterprise Platform:
- Typical Features: Custom functionality, API integrations, advanced security
- Page Count: 150-300+ pages
- Price Range: $10,000+
As you can see, the complexity of your real estate website directly impacts the overall development cost. Planning your needs carefully helps prevent scope creep and unexpected expenses.

Design Requirements
The level of design customization significantly impacts your Webflow development budget. When considering real estate web development, custom designs require more work hours from designers and developers, increasing costs but providing a unique brand presence online.
For real estate businesses that want to stand out in a competitive market, this investment can be worthwhile. Your property listings need to shine in a way that captures potential buyers' attention.
Websites with complex animations, interactions, or 3D elements—like those often used in luxury real estate marketing—require more development time and specialized skills. These advanced design elements create memorable experiences for potential property buyers when browsing listings.
Before requesting quotes from developers, clearly define what your website must accomplish to support your business goals. (Source: Webflow)
Functionality Needs
The specific functionality your real estate website requires will significantly impact development costs. CMS needs for property listings are particularly important, as these dynamic collections allow you to manage large numbers of properties efficiently.
Webflow's Plus plan supports up to 10,000 CMS items, making it suitable for most real estate businesses with extensive property listings. (Source: Flowout)
For real estate websites, these essential features often influence the final development cost:
- Property listing CMS with search and filter capabilities
- Interactive maps showing property locations
- Photo galleries and virtual tours
- Agent profiles and contact systems
- Appointment scheduling functionality
Each additional feature increases the development time required, directly affecting the final cost of your Webflow project.
Development Expertise
The experience level and pricing model of your chosen Webflow developer or agency significantly impacts the cost. Hourly rates for Webflow development can range from $15 for junior developers to $150+ for specialized agencies or senior developers. (Source: Flowout)
Most Webflow professionals employ one of these pricing models:
Hourly Rates:
- Typical Range: $15-$150+ per hour
- Best For: Projects with undefined scope
Fixed Project Fee:
- Typical Range: $500-$24,000+
- Best For: Well-defined projects with clear requirements
Value-Based Pricing:
- Typical Range: 2-5x traditional costs
- Best For: High-impact business websites with ROI focus
Retainers:
- Typical Range: $75-$15,000/year
- Best For: Ongoing development and maintenance needs
Each model has advantages and considerations for real estate businesses with varying budgets and project requirements.
Webflow-Specific Cost Considerations
Beyond the general factors that affect web development pricing, there are Webflow-specific considerations that impact your budget. Understanding these platform-specific elements helps create a more accurate cost estimate.
Webflow Subscription Plans
Webflow offers various subscription plans to accommodate different website needs and budgets. These ongoing costs should factor into your overall development budget.
E-commerce functionality, which may be necessary for real estate businesses accepting deposits or booking fees, starts at $29 per month on the Standard plan. (Source: Obox Themes)
It's worth noting that the Standard e-commerce plan includes a 2% transaction fee on all sales. (Source: Webflow)
For teams working collaboratively on Webflow projects, Workspace plans range from Core ($19/month) to Growth ($49/month) depending on team size and needs. (Source: Webflow)
Basic Site Plan:
- Monthly Cost: $14
- Key Features: Basic site features, custom domain
- Best For: Simple brochure websites
CMS Site Plan:
- Monthly Cost: $23
- Key Features: Content management, 2,000 items
- Best For: Property listing websites
Business Site Plan:
- Monthly Cost: $39
- Key Features: 10,000 items, form file uploads
- Best For: Larger real estate agencies
Standard Ecommerce:
- Monthly Cost: $29
- Key Features: 500 items, 2% fee
- Best For: Basic booking/reservation systems
Plus Ecommerce:
- Monthly Cost: $74
- Key Features: 2,500 items, 0% fee, $200k/year sales
- Best For: Mid-size property marketplaces
These subscription costs are separate from the one-time development fees but represent an ongoing expense that should be factored into your total cost of ownership.
Template vs. Custom Design Costs
One significant way to affect your Webflow development budget is choosing between template-based or custom designs. Webflow templates range from free to $149, offering a cost-effective starting point. (Source: Tunel Studio)
Custom real estate websites outperform template solutions in terms of brand uniqueness and specific functionality, but they come with higher development costs.
Premium Feature Spotlight
For luxury real estate presentations, consider implementing 3D visualization tools like AmplyViewer to create immersive property experiences that justify premium development costs.
When considering template use for real estate websites, consider these comparative costs:
Stock Template:
- Initial Cost: $0-$149
- Customization Cost: $500-$3,000
- Total Range: $500-$3,149
- Best For: Small agencies, tight budgets
Premium Template:
- Initial Cost: $79-$149
- Customization Cost: $1,000-$5,000
- Total Range: $1,079-$5,149
- Best For: Growing agencies, faster launch
Custom Design:
- Initial Cost: $3,000-$10,000+
- Customization Cost: Built into design cost
- Total Range: $3,000-$10,000+
- Best For: Established agencies, unique branding
Enterprise Custom:
- Initial Cost: $10,000-$50,000+
- Customization Cost: Built into design cost
- Total Range: $10,000-$50,000+
- Best For: Large brokerages, custom functionality
While templates offer significant cost savings, they may limit your brand differentiation in a competitive real estate market. Custom designs provide unique experiences but require larger investments.

💻 Let us help you create a stunning online showcase for your projects that works seamlessly across all devices. Ready to amplify your real estate business? 👉 Explore AmplyViewer now
CMS and Content Migration Costs
For real estate websites with extensive property listings, the Webflow CMS (Content Management System) is an essential component. The cost of setting up this system varies based on complexity and the number of property types you need to manage.
The Plus plan allows for up to 10,000 CMS items and supports a sales volume cap of $200,000 per year, making it suitable for most mid-size real estate businesses. (Source: Flowout)
Content migration from an existing website represents another potential cost. Moving hundreds of property listings with images, descriptions, and metadata requires careful planning and execution, often adding $500-$5,000 to your project depending on volume and complexity.
Additional Expenses to Consider
Beyond the core development and subscription costs, several additional expenses should factor into your Webflow budget planning for a complete picture of the investment required.
Hosting and Domain Costs
Webflow provides hosting as part of its subscription plans, with costs ranging from $14 to $39 per month depending on the plan selected. (Source: Flow Ninja)
Domain registration or transfer typically adds another $10 to $50 per year to your budget. (Source: Netguru)
While these costs are relatively minor compared to development fees, they represent ongoing expenses that should be factored into your total cost of ownership.
Third-Party Integrations
The concept of integrating third-party services with Webflow can significantly affect your overall development budget. Most real estate websites require connections to external tools and services, each potentially adding to your costs.
Each integration typically requires additional development time, increasing your overall project cost. The complexity of these integrations varies widely, from simple embed codes to complex API connections requiring custom development. (Source: YouTube)
Common real estate website integrations include:
- MLS (Multiple Listing Service) connections
- CRM systems like Salesforce or HubSpot
- Email marketing platforms
- Virtual tour platforms or 3D visualization tools
- Chat widgets and support systems
Maintenance and Updates
Website maintenance is often overlooked in initial budgeting but represents a significant ongoing cost. Keeping your Webflow site updated with new properties, fixing issues, and implementing improvements requires either internal resources or a maintenance agreement with your developer.
In 2025, Webflow will be phasing out their Legacy Editor, potentially requiring updates to older sites. (Source: Flowout)
Common maintenance costs to consider include:
Basic Updates:
- Typical Frequency: Monthly
- Estimated Cost: $75-$200/month
- What's Included: Content updates, minor fixes
Standard Maintenance:
- Typical Frequency: Monthly
- Estimated Cost: $200-$500/month
- What's Included: Updates, backups, basic SEO, minor features
Premium Support:
- Typical Frequency: Monthly
- Estimated Cost: $500-$1,500/month
- What's Included: Priority support, regular improvements, analytics
Feature Development:
- Typical Frequency: As needed
- Estimated Cost: $500-$5,000+
- What's Included: New functionality, major redesigns
These ongoing costs should be factored into your annual budget to ensure your real estate website remains current, secure, and effective. (Source: Nocodelytics)
Cost-Saving Strategies for Webflow Development
With a clear understanding of the costs involved, let's explore strategies to maximize your budget while still achieving an effective Webflow website for your real estate business.
Starting with Templates
Using Webflow templates can significantly reduce your initial development costs while still providing a professional foundation for your real estate website. (Source: Webflow Help Center)
When selecting a template for real estate use, look for these features:
- Responsive design for mobile users
- CMS collections suitable for property listings
- Filter and search functionality
- Gallery and image showcase options
- Contact form capabilities
After selecting a template, a developer can customize it to match your brand and specific needs at a lower cost than building from scratch.
Phased Development Approach
Rather than building a comprehensive website with all features at once, consider a phased approach to development. Start with core functionality to get online quickly, then add advanced features in subsequent phases. (Source: Tech.co)
This approach offers several benefits:
First, it requires a lower initial investment to get your site launched. You can spread costs over time for better cash flow management. Getting online faster means you start seeing returns sooner.
Second, you gain valuable user feedback before investing in advanced features. This helps prioritize future development based on actual user behavior rather than assumptions.
A phased development strategy works particularly well for real estate businesses that want to establish an online presence quickly but plan to expand their digital capabilities over time.
DIY vs. Professional Development
How easy is Webflow to use for beginners often determines whether you should attempt a DIY approach or hire professionals. Webflow's visual editor allows users with no coding experience to create websites, potentially saving on development costs. (Source: Flux Academy)
However, this cost-saving approach comes with tradeoffs:
Initial Cost:
- DIY Approach: Lower (subscription only)
- Professional Development: Higher (dev fees + subscription)
Time Investment:
- DIY Approach: Significant learning curve
- Professional Development: Minimal oversight time
Quality Result:
- DIY Approach: Varies by skill level
- Professional Development: Professional quality
Timeline:
- DIY Approach: Depends on learning speed
- Professional Development: Predictable timeframe
Long-term Value:
- DIY Approach: Skill development, but opportunity cost
- Professional Development: Focus on core business activities
For most real estate professionals, the time investment required to learn Webflow thoroughly often outweighs the cost savings, making professional development the more cost-effective choice when considering the value of your time.
Real-World Webflow Development Cost Examples
To provide more concrete examples, let's examine how these cost factors translate into real-world project budgets for different types of real estate websites. (Source: The Alien Design)
Basic Real Estate Website
A simple real estate website for an individual agent or small agency might include:
First, a home page with featured properties to showcase your best listings. Next, about page and agent profiles to build trust with potential clients. You'll need basic property listing functionality for 10-20 properties. Finally, contact forms and information make it easy for prospects to reach you.
Template Purchase:
- Typical Range: $79-$149
- Notes: One-time cost
Template Customization:
- Typical Range: $500-$2,000
- Notes: Branding, colors, layout adjustments
Content Setup:
- Typical Range: $300-$1,000
- Notes: Property listings, copy, images
CMS Plan (Annual):
- Typical Range: $276 ($23/month)
- Notes: Ongoing subscription
Total First Year:
- Typical Range: $1,155-$3,425
- Notes: Including subscription
Timeline: Typically 2-4 weeks from start to launch.
Mid-Range Property Showcase Site
A more comprehensive site for a growing real estate business might include:
Custom design with advanced branding creates a distinctive online presence. Expanded property listings (50-100) with filters and search help buyers find exactly what they want. Interactive maps of property locations provide geographical context. Agent profiles with individual listings build credibility. Lead capture forms and CRM integration help convert visitors to clients.
With the growing popularity of Webflow for professional websites, prices have become more competitive among developers, but quality work still requires proper investment.
For mid-range property showcase sites, expect to invest:
Custom Design:
- Typical Range: $3,000-$7,000
- Notes: Unique brand experience
Development:
- Typical Range: $2,500-$6,000
- Notes: CMS setup, filters, forms
Integrations:
- Typical Range: $1,000-$3,000
- Notes: CRM, maps, virtual tours
Content Migration:
- Typical Range: $500-$1,500
- Notes: Property data, images, metadata
Business Plan (Annual):
- Typical Range: $468 ($39/month)
- Notes: Ongoing subscription
Total First Year:
- Typical Range: $7,468-$17,968
- Notes: Including subscription
Timeline: Typically 6-12 weeks from start to launch.

How to Budget for Your Webflow Development Project
With a clear understanding of the costs involved, let's look at how to effectively budget for your Webflow real estate website.
Defining Requirements and Priorities
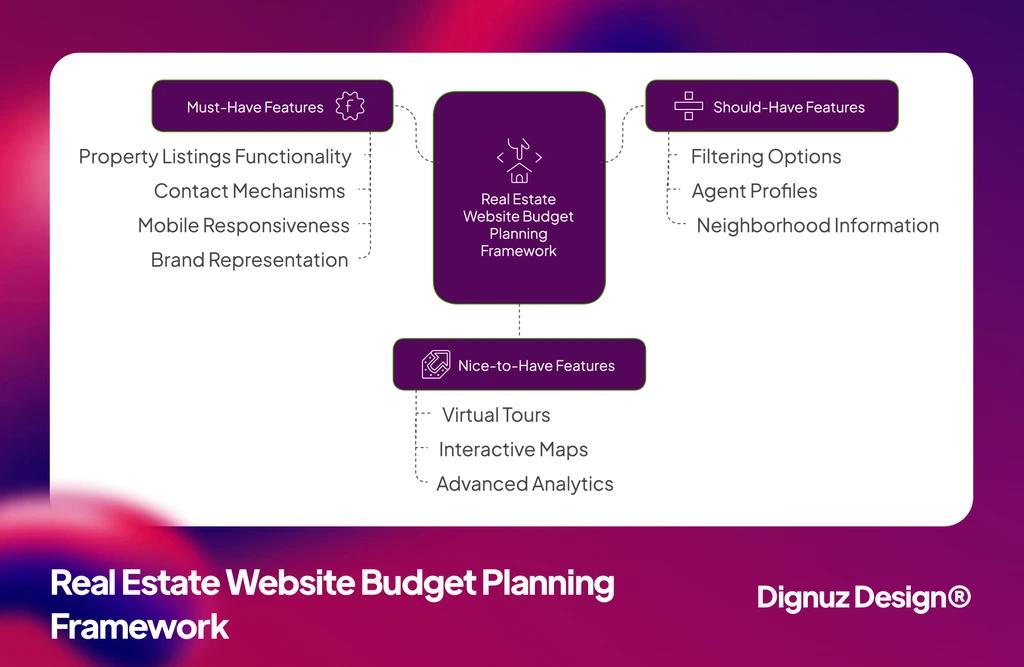
Create three categories of features before beginning development:
Start with must-have features essential for business operations like property listings and contact forms. Next, identify should-have features that are important but not critical, such as filtering options or neighborhood guides. Finally, list nice-to-have features that are desirable if budget allows, like virtual tours or interactive maps.
This prioritization helps ensure your core business needs are met while providing flexibility if budget constraints arise during development.
Getting Accurate Quotes
To receive accurate estimates from Webflow developers, provide detailed information about your project requirements. (Source: Paddle Creative)
When requesting quotes, be sure to ask these essential questions:
- What is included in the quoted price?
- What would cause the price to increase during development?
- Are there any ongoing costs beyond the Webflow subscription?
- How are changes or revisions handled?
- What support is provided after launch?
Getting detailed quotes from multiple developers allows you to make informed comparisons and identify any potential gaps in pricing assumptions.
Calculating ROI for Your Investment
When budgeting for Webflow development, consider the return on investment rather than focusing solely on costs. A well-designed real estate website can deliver significant value through increased leads, improved client experience, and time savings. (Source: Webflow Made)
For e-commerce sites, performance directly impacts revenue. Research shows that even a one-second delay in page load time can result in a 7% drop in conversions, highlighting the importance of investing in quality development. (Source: Contrary Research)
With 79% of US consumers shopping online and e-commerce representing 19.4% of global retail in 2023, investing in a high-quality website is increasingly crucial for businesses selling products or services online. (Source: Contrary Research)
Conclusion: Making the Right Webflow Investment
Understanding the factors that influence Webflow development costs is essential for creating an accurate budget for your real estate website project. From project complexity and design requirements to ongoing subscription and maintenance expenses, each element plays a role in determining your total investment.
By carefully planning your requirements, prioritizing features, and selecting the right development approach, you can create a stunning and effective Webflow website that delivers value while managing costs appropriately.
Remember that the lowest-cost option isn't always the most economical in the long run. Consider the total value delivered, including time savings, lead generation potential, and brand perception when making your decisions.
While this article focuses on costs, our guide to Webflow's pros and cons provides additional context for making your final decision.
For real estate professionals, investing in a quality Webflow website can provide a competitive edge in showcasing properties, engaging potential clients, and streamlining business operations. With careful planning and the right development partner, your Webflow investment can deliver significant returns for your real estate business.