Is Webflow Easy to Use?

Are you searching for a website builder that offers high customization and flexibility? Look no further - Webflow might be the perfect solution for you.
In this blog post, we will dive deep into the world of Webflow, exploring its user interface, learning resources, customization options, e-commerce features, SEO capabilities, customer support, and how it compares to other website builders.
By the end of this post, you'll have a comprehensive understanding of whether Webflow is the right choice for your web design needs and if "Is Webflow easy to use" holds true.

1. Webflow's User Interface and Learning Curve
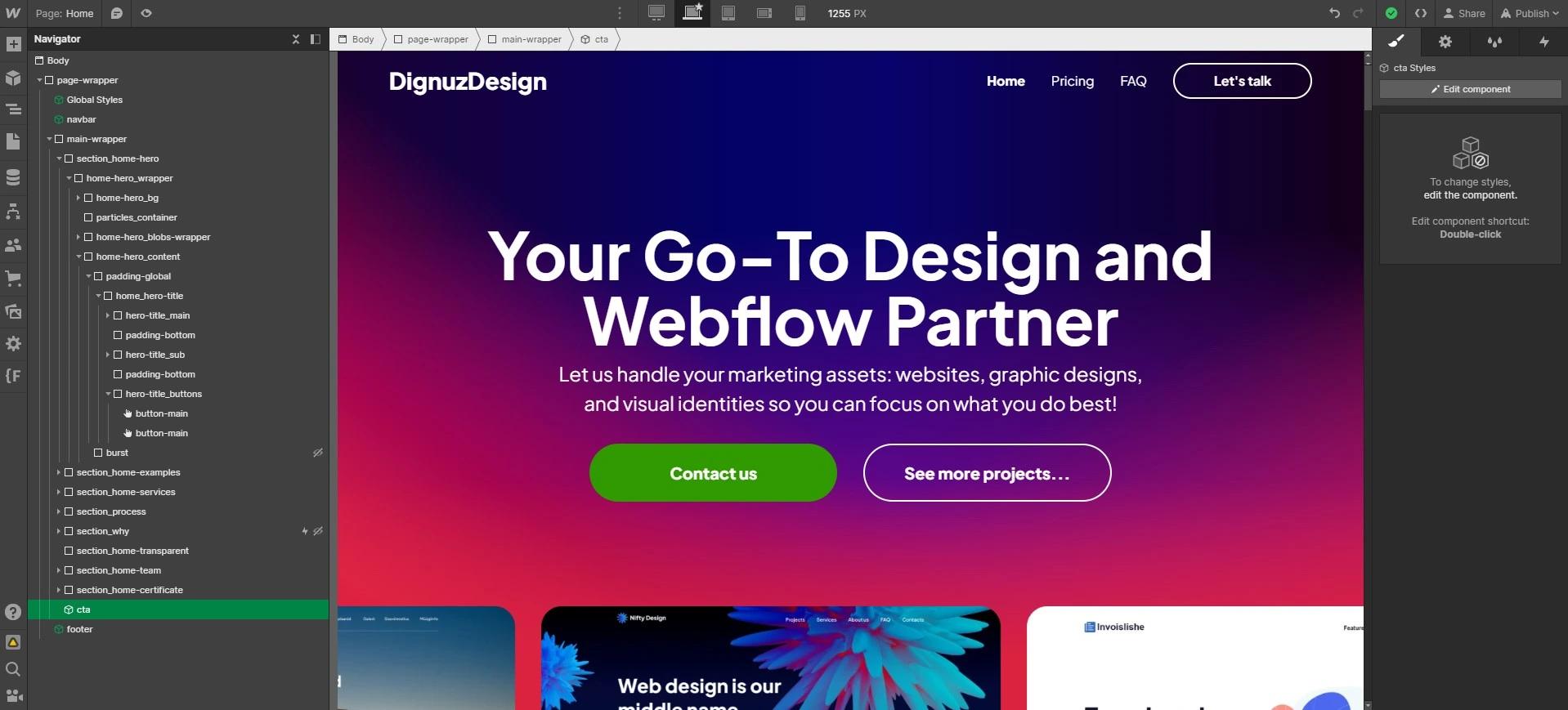
Webflow is known for its powerful user interface, offering extensive customization options to create stunning webflow sites. However, it's important to note that Webflow's interface is not a drag-and-drop builder like most website builders. Instead, it requires a comprehensive understanding of the 'box model' of web design, which can be challenging for some users.
This means that the learning curve for Webflow is steeper than its alternatives. But fear not because Webflow offers various resources to help you navigate the platform and become proficient in a reasonable timeframe.
Intuitive Visual Editor
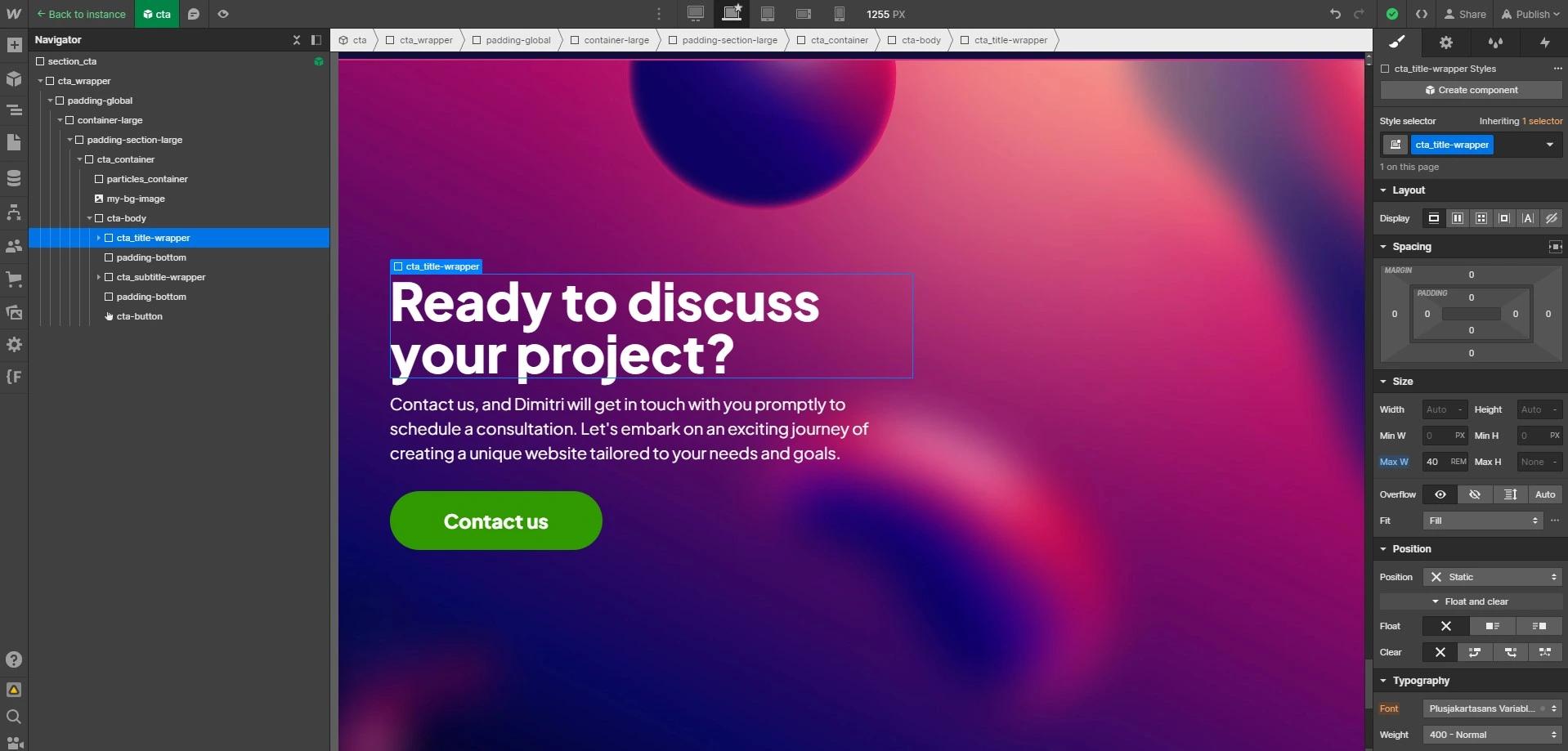
Webflow's visual editor, also known as the webflow designer, is an intuitive tool that gives users control over the design and customization of their website. As a result, users can create unique and engaging designs without prior knowledge of HTML and CSS.
One of the standout features of Webflow's visual editor is the extensive range of customization options, enabling users to tailor their website's design, layouts, responsiveness, styling, and interactions.
Furthermore, Webflow allows users to set SEO titles and meta descriptions for each page individually, which is essential for search engine optimization.
To help users learn the platform, Webflow offers a variety of resources, such as the 'Made in Webflow' Showcase. This database of example sites made in Webflow allows users to clone a site into their own Webflow account and explore how specific effects have been created, enabling them to replicate these effects in their own projects.
Onboarding Process and Tutorials
Webflow takes pride in its comprehensive onboarding process, offering video tutorials and Webflow University to help users familiarize themselves with the Webflow platform and create their own websites.
This sets Webflow apart from other website builders, as it provides a wealth of resources to ensure users get the most out of their webflow account.
Webflow University is an online resource that provides comprehensive guides on using the platform and its integrations. It offers a range of video tutorials, articles, and forums to assist users in building and optimizing their webflow sites. These resources are tailored to the user's level of expertise, ensuring they have access to the information they need, regardless of their prior experience with web design.
The advantage of Webflow's onboarding process is that it ensures that users can make the most of the platform's features, even if they are new to website building. By taking advantage of these resources, users can quickly become proficient in Webflow and create stunning, optimized websites that stand out from the competition.

2. Customization and Flexibility
One of Webflow's key strengths is its high level of customization and flexibility. With over 2,000 templates to choose from, users can create a truly unique website that meets their specific needs. This sets Webflow apart from other website builders, which often have limited customization options.
Webflow offers three methods for constructing a website:
- Using a preset
- Building a site from the ground up
- Importing an existing WordPress site
This flexibility allows users to choose the approach that best suits their skill level and project requirements, making it an attractive option for many users.
Furthermore, Webflow provides file upload functionality on its 'Business', 'Ecommerce Plus', or 'Ecommerce Advanced' plans, ensuring users have the tools they need to create a fully functional website.
One of the most significant benefits of Webflow's customization and flexibility is the ability to embed HTML code within the platform, allowing for even greater customization and flexibility. By offering users the option to add their own code, Webflow ensures that users can create a unique and engaging website that stands out from the competition.
Templates and Responsiveness
Webflow offers a variety of webflow templates to choose from, with over 1500 free or premium templates that can be tailored without coding.
These templates are modern in design and offer a concise overview of the type of website they are best suited for and the available design options. However, it's important to note that once a template is selected, it cannot be altered.
One of the standout features of Webflow's templates is their responsiveness. These templates are designed to be fully adaptable to various devices, automatically adjusting to the size of the device they are being viewed on. This ensures that users can create websites that look great on various devices, from smartphones to desktop computers.
When choosing a template, it's essential to thoroughly assess the design and features of the templates in Webflow's library. This ensures that users can find the perfect template for their needs, avoiding any potential issues down the line.
CSS Grid and Interactions
Webflow supports CSS grids and interactions, allowing users to create unique, engaging designs without coding expertise. With approximately 20 preset animation types available, users can easily create animations such as fade, shrink, spin, and jiggle to enhance their website's visual appeal.
Webflow's interactions can be triggered by various actions, such as hovering over an image with a mouse or using an image to display another image or text on the page. This enables users to create engaging designs that capture the attention of site visitors and encourage them to explore the website further.
While constructing Webflow interactions may require some acclimation, there are ample resources and cloneable projects in the 'Made in Webflow' showcase library to draw from and replicate.
By utilizing these resources, users can quickly become proficient in creating sophisticated animations and interactions, setting their website apart from the competition.

3. No-Code Approach and Its Benefits
Webflow's no-code approach is one of its most significant selling points, as Webflow lets users create and design websites without requiring in-depth coding proficiency. This makes Webflow accessible to a broader range of users, from web designers and developers to marketers and business owners, who may not have the time or desire to learn coding languages.
However, it's worth noting that having a basic understanding of HTML and CSS is advantageous and, in some cases, necessary to make the most of Webflow. By offering a no-code approach, Webflow allows users to focus on creating visually appealing websites without getting bogged down in the complexities of coding while still providing the option to dive deeper into customization if desired.

4. Webflow's E-commerce Features
Webflow's e-commerce features are robust, offering automatic tax calculation, PayPal and Stripe payments, as well as the capability to sell digital goods.
However, it's important to note that Webflow's e-commerce features may have limitations compared to dedicated e-commerce platforms, making it more suitable for small to medium-sized businesses.
Webflow offers different pricing plans for its site plans and E-commerce plans. The 'Site' and 'Ecommerce' plans provide hosting, CMS, and custom domain mapping, while the 'Ecommerce' plan includes tools for creating an online store and selling products. This ensures that users can find the perfect plan for their needs, whether they require a simple website or a fully functional online store.
Webflow offers various payment methods, such as credit and debit card payments through Stripe, Apple Pay, and PayPal. This makes it easier for customers to purchase products without any hassle. This ensures that users can offer their customers various payment options, making it easy for them to complete their purchases.

5. SEO Capabilities and Tools
Webflow offers strong SEO capabilities and tools, allowing users to optimize their websites for search engines effectively. With the ability to set SEO titles and meta descriptions for each page individually, as well as configure structured data and edit the robots.txt file, users have the tools they need to improve their website's visibility in search engine results.
While achieving Core Web Vitals targets with Webflow may require some technical background and understanding of the associated processes, Webflow's SEO capabilities and tools make it possible for users to optimize their websites for search engines, ensuring their content reaches the widest audience possible.
6. Customer Support and Resources
Webflow provides customer support through email, with response times being relatively slow. However, the platform offers a wealth of resources to help users navigate the platform and resolve any issues they may encounter. These resources include video tutorials, eBooks, and a community forum, ensuring users have access to the information they need when they need it.
It's important to note that Webflow's customer service is available exclusively in English. For users requiring support for third-party plugins, contacting the plugin developer directly for the most efficient resolution is recommended rather than contacting Webflow.

7. Comparing Webflow to Other Website Builders
When comparing Webflow to other website builders, such as Squarespace, Wix, and Shopify, it's clear that Webflow offers unique strengths and weaknesses.
For example, Squarespace is more user-friendly for beginners, while Webflow provides more advanced design capabilities. On the other hand, Shopify and BigCommerce offer more robust e-commerce features, but Webflow excels in providing a more sophisticated design experience.
One drawback of Webflow compared to other website builders is that its features may be less extensive. Many of the more sophisticated functions available on Webflow are accessible through integrations that can be added to your site rather than being included as part of the platform itself. This may require users to invest additional time and effort in learning and implementing these integrations.
Despite these drawbacks, Webflow stands out in the world of website builders due to its high level of customization, powerful visual editor, and no-code approach. For users who value these features and are willing to invest the time to learn the platform, Webflow can be an excellent choice for creating stunning, engaging websites.
To better understand its capabilities, you can read a webflow review from a reputable source.
8. Tips for Getting Started with Webflow
When getting started with Webflow, taking advantage of the onboarding resources available, such as video tutorials, eBooks, and the community forum, is crucial. These resources will help you familiarize yourself with the platform, ensuring you can make the most of Webflow's features.
Before committing to a paid plan, starting with a free 'Starter' Webflow account is a good idea to explore the platform and its features.
This will allow you to determine if Webflow is the right website builder for your needs without any financial risk.
Once you feel comfortable with the platform and its features, you can then upgrade to a paid plan that best suits your requirements.

9. Who Should Use Webflow?
Webflow is best suited for web designers, developers, and marketers who require a visual editor and extensive customization options without the need for coding expertise. Its no-code approach and powerful design capabilities make it an ideal choice for Webflow users who want to create visually stunning websites without getting bogged down in the complexities of coding.
It's worth noting, however, that having a basic understanding of HTML and CSS can be beneficial when using Webflow. For users who are willing to invest the time to learn about the platform and its features, Webflow can be an excellent solution for creating unique and engaging websites that stand out from the competition.
Summary
In conclusion, Webflow is a powerful website builder that offers a high level of customization, a visual editor, and a no-code approach, making it an attractive option for web designers, developers, and marketers.
While it may have a steeper learning curve than other website builders and some limitations compared to dedicated e-commerce platforms, Webflow's strengths in design and flexibility make it a compelling choice for users willing to invest the time to learn the platform.
With the right approach and resources, Webflow can help you create stunning, engaging websites that stand out from the competition.
Frequently Asked Questions
1. Is Webflow difficult to use?
Webflow is relatively easy to use for beginners, with its intuitive interface and helpful resources like Webflow University. Experienced coders and web designers may find it more accessible, but even then, you will need to learn a lot about coding, designing, and website building to maximize its potential.
2. Can beginners use Webflow?
Webflow is an excellent web design tool for beginners, providing a user-friendly platform with intuitive features to simplify the process of creating stunning websites. It gives users more freedom than other competitors, such as Wix and Weebly, with higher levels of customization and greater potential to create powerful sites. Therefore, beginners can certainly use Webflow.
3. How long does it take to learn Webflow?
It usually takes a few days to several weeks for an experienced professional to learn Webflow. For beginners with no web design experience, it can be quite daunting, and the process may take years to master.
4. Do I need to learn coding to use Webflow?
No, you do not need to learn coding to use Webflow. It has been designed for both professionals and beginners with an easy-to-use template system.
5. What are the disadvantages of Webflow?
Webflow has a few drawbacks, such as its limited customization options and lack of support for dynamic content, making it unsuitable for complex websites. But check out recent addition called Wized. Additionally, its pricing structure can make it cost-prohibitive for large-scale projects.