The Power of Webflow Integrations

Have you ever imagined unlocking the full potential of your Webflow site in 2023? It's time to dive into the world of integrations Webflow that can transform your site into a powerful, dynamic, and accessible masterpiece. Get ready to embark on an exciting journey to discover popular integrations, time-saving tools, APIs, and best practices that will revolutionize your Webflow experience!
Maximizing Webflow's Potential with Integrations
Webflow is already a powerful design tool, but adding integrations, APIs, and time-saving tools can unlock its full potential. Imagine creating more complex and dynamic websites, or even web apps, with added functionality and features at your fingertips. Your team can work more efficiently and effectively, streamlining the development process while delivering stunning results.
Popular Webflow integrations like form builders, payment gateways, inventory management, social media integrations, and analytics tools cater to various user needs and requests. These integrations not only enhance your Webflow site, but also empower you to focus on providing the best user experience possible.
Popular Webflow Integrations
There's a vast array of popular Webflow integrations available to help bring your site to life. Some of these powerhouses include Airtable, Parabola, Weglot, Memberspace, Jetboost, Outseta, and LocalizeJS. Each integration offers unique features and functionality to enhance your Webflow site and boost its performance.
Weglot is an excellent tool that helps to quickly turn any website into a multilingual platform. It provides a simple and effective way of managing translations. Jetboost brings you a range of features such as real-time search, dynamic filtering and more. All of these can be achieved without needing to write any code. By leveraging these popular integrations, you can create a more engaging, interactive, and user-friendly website that stands out from the crowd.
Time-saving Tools
In today's fast-paced world, time is of the essence. Webflow offers a range of time-saving tools that can dramatically speed up your development process. Some of the most popular time-saving integrations include Whalesync, Zapier, PowerImporter for Databases, Optily, Jetboost, Outseta, Nocodelytics, and Monto.
These integrations automate tasks, enhance website functionality, and save time and effort, allowing you to focus on what truly matters - providing an unforgettable user experience. With these tools in your arsenal, you'll be able to create stunning Webflow sites faster and more efficiently than ever before.

Enhancing Your Webflow Site through APIs
APIs are the secret sauce that can turn your Webflow site into a dynamic powerhouse, allowing you to access external data and create incredible interactive content. By using APIs, you can extend the capabilities of your website, create unique user experiences, and ensure your site stays fresh and up-to-date.
Webflow's very own APIs, such as the CMS API, REST API, and eCommerce API, enable developers to programmatically add, update, and delete items from collections, return JSON data about Webflow sites, CMS collections, memberships, and eCommerce products, and connect third-party sources of data to a Webflow site.
With the power of APIs, your Webflow site will become a force to be reckoned with.
Accessing External Data
Connecting to external APIs is a game-changer for your Webflow site. By using the Webflow API key, you can access and modify data from external sources, such as Airtable's REST API, and create, edit, and modify items in a collection from external resources.
Not only does this give you more control over your Webflow site, but it also opens the door to a wealth of data that can be used to create dynamic, engaging, and personalized content for your users. The possibilities are endless, and your Webflow site will be well-equipped to deliver an unparalleled experience.
Creating Dynamic Content
Dynamic content is the heart and soul of a captivating Webflow site. By using Webflow CMS, you can connect your design to data sources, such as a database or an API, and create custom websites powered by dynamic content.
To add dynamic content to your site, you can use a Dynamic List or a Dynamic Template Page. Dynamic is dynamic. Lists are collections of content that can be used to create a list of items on a page, while Dynamic Template Pages are page templates that can be used to create multiple pages with the same layout but different content.
By leveraging the power of dynamic content, your Webflow site will be a living, breathing entity that evolves with your users and their needs.

Building Interactive Forms with Webflow Integrations
Interactive forms are essential for any Webflow site that aims to engage users and collect valuable data. Webflow integrations make it easy to build and manage interactive forms, so you can focus on what matters most - creating a seamless user experience.
Form builders like Paperform, Jotform, and the Form Builder Webflow widget offer incredible features and functionality to help you create custom forms with ease. By integrating these form builders into your Webflow site, you'll be able to collect valuable data and insights from your users while providing a smooth and enjoyable experience.
Form Builders
Form builders are the backbone of any interactive Webflow site. With popular options like Paperform, Jotform, and the Form Builder Webflow widget, you can create custom forms that match your site's design and cater to your users' needs.
Paperform offers a drag-and-drop form builder, customizable templates, and a range of integrations, making it a versatile and powerful tool for your Webflow site. Jotform provides similar features, with a focus on user-friendly design and a wide range of integrations.
By using these form builders, you can create engaging and functional forms that elevate your Webflow site to new heights.
Managing Form Submissions
Managing form submissions is a breeze with the Webflow Form Builder. This powerful tool allows you to view, edit, and delete form submissions with ease, ensuring that you can keep track of all the valuable data collected from your users.
In addition to managing submissions, you can also send form data directly into your Webflow CMS, allowing you to streamline your data management process and keep everything organized and accessible. With the Webflow Form Builder in your toolkit, you'll be able to create and manage interactive forms with confidence and ease.

Streamlining E-commerce on Your Webflow Site
E-commerce is an essential component of any modern website, and Webflow makes it easy to create and manage your online store. With Webflow Ecommerce, you can build and design online stores, customize every detail of your cart and checkout experiences, manage products and orders, and launch a fully functional, custom online store without writing a single line of code.
But that's not all! Webflow also allows you to seamlessly integrate with popular payment gateways and inventory management tools, ensuring that your e-commerce experience is smooth, efficient, and user-friendly.
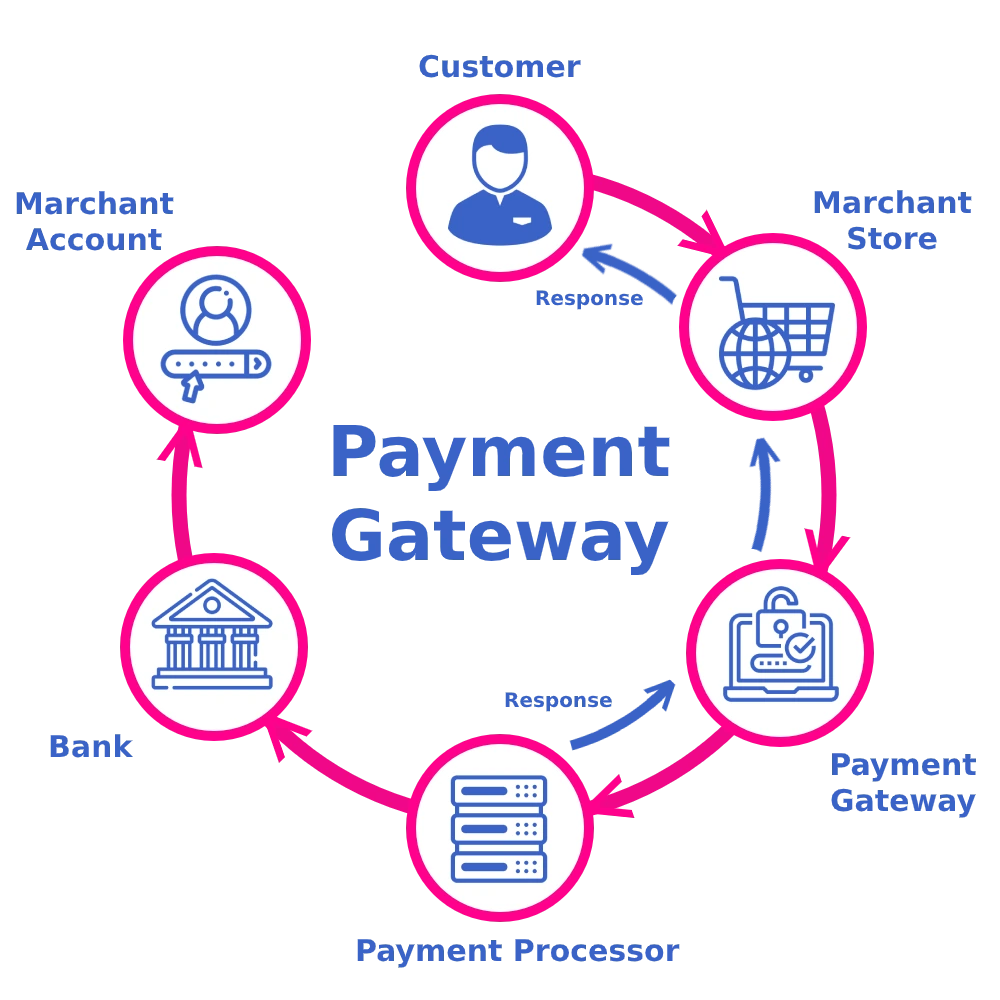
Payment Gateways
Accepting payments on your Webflow site is a critical aspect of any e-commerce experience. Webflow supports both Stripe and PayPal, two of the most popular and reliable payment gateways available today.
To add a payment method to your Webflow site, simply go to the Settings panel in the Editor, choose Ecommerce, and open the Payment settings. By integrating these trusted payment gateways, you can ensure that your customers can make secure transactions on your site, boosting their confidence and trust in your brand.
Inventory Management
Managing your online store's inventory is crucial to keeping your e-commerce operation running smoothly. With Webflow Ecommerce, you can track and manage your store inventory effortlessly, as well as integrate your store with external services to sync your inventory or orders.
From setting up product variants and tracking stock levels to setting up automated notifications when stock levels are low, Webflow Ecommerce provides the tools and features necessary to keep your online store organized and efficient. With these inventory management capabilities, you can focus on providing a seamless shopping experience for your customers.

Boosting User Experience with Webflow Integrations
A great user experience is the key to a successful Webflow site. By integrating social media and utilizing powerful analytics tools, you can boost user engagement, increase brand awareness, and drive more traffic to your site. These integrations not only enhance your site's functionality, but also provide valuable insights into user behavior, allowing you to make data-driven decisions and improvements.
From embedding social feeds and buttons to tracking user behavior with tools such as Google Analytics, Mixpanel, and Hotjar, Webflow integrations empower you to create a personalized, engaging, and memorable user experience that will keep your audience coming back for more.
Social Media Integrations
Social media integrations are essential for creating a truly engaging Webflow site. By embedding social feeds, buttons, and other social tools on your site, you can increase user engagement and boost brand awareness.
Moreover, Webflow allows you to connect your site to third-party apps such as Zapier and n8n to share data, further enhancing the social aspect of your site and creating a more cohesive and seamless user experience. By integrating social media tools and features, you can foster a sense of community and connection between your brand and your audience.
Analytics Tools
Understanding user behavior is crucial for optimizing your Webflow site and providing an exceptional user experience. Analytics tools like Google Analytics, Mixpanel, and Hotjar can be integrated into your Webflow site to track user behavior and gain valuable insights into how users interact with your site.
These powerful analytics tools allow you to identify areas of improvement, track the success of your marketing campaigns, and make data-driven decisions to enhance your site's overall performance. By utilizing these analytics tools, you can create a more engaging, effective, and user-friendly Webflow site.

Making Your Webflow Site Accessible
Accessibility is an essential aspect of any successful Webflow site. By using accessibility-focused tools and following best practices for accessible design, you can ensure that your site is not only visually appealing but also inclusive and accessible to all users.
Webflow offers a range of built-in accessibility features and third-party tools such as AudioEye, accessiBe, and UserWay to help you create an accessible site that caters to users with disabilities. By prioritizing accessibility, you can demonstrate your commitment to inclusivity and create a site that truly welcomes everyone.
Accessibility-focused Tools
Webflow provides an array of built-in accessibility features and third-party tools to help you create a truly accessible site. From accessible pre-built layouts and prominent alt attribute fields to low vision simulations, Webflow offers a range of features to make your site more inclusive. Additionally, Webflow provides guidelines derived from WCAG and resources to continuously educate yourself on accessibility.
Third-party tools such as AudioEye, accessiBe, and UserWay can be integrated into your Webflow site to further enhance its accessibility and ensure compliance with ADA/WCAG standards. By using these tools, you can create a site that caters to all users, regardless of their abilities.
Best Practices for Accessible Design
To create a truly accessible Webflow site, it's essential to follow best practices for accessible design. Some of these practices include using semantic HTML, providing alternative text for images, using descriptive link text, and providing captions for videos.
In addition to implementing these best practices, it's important to build accessibility considerations into your design process and continuously educate yourself on accessibility. By staying informed and up-to-date on the latest accessibility guidelines and techniques, you can ensure that your Webflow site remains accessible and inclusive for all users.
Summary
In conclusion, the power of Webflow integrations, APIs, and best practices in 2023 can transform your site into a dynamic, engaging, and accessible masterpiece. By leveraging popular integrations, time-saving tools, and focusing on user experience and accessibility, you can create a Webflow site that stands out from the crowd and provides a truly unforgettable experience for your users. So, are you ready to unlock the full potential of your Webflow site?
Frequently Asked Questions
Does Webflow have integrations?
Yes, Webflow has integrations! It offers a range of third-party integrations and plugins to help you get more control over your website design, improve performance, website functionality, and customer experience.
Plus, with n8n's Webflow integration, you can automatically connect Webflow to third-party apps for even more convenience!
Does Webflow integrate with CRM?
Yes, Webflow integrates with CRM! You can connect Webflow with a variety of CRM solutions such as HubSpot, Zoho, Solve CRM and more. With these integrations, you can easily create automated workflows and ensure that your customer data is always up-to-date.
Plus, there are thousands of other apps supported by Webflow, giving you endless possibilities for creating powerful automation.
Is Webflow a good CMS?
Absolutely! Webflow is an amazing CMS that provides a great design experience without needing to write any code. The easy-to-use drag-and-drop interface makes creating websites enjoyable and hassle-free.
Plus, with tons of pre-made themes and templates, you can quickly create a website that looks polished and professional. Webflow is definitely a great CMS!
Does Webflow integrate with Salesforce?
Yes, Webflow integrates with Salesforce! With the help of Zapier and supported apps, you can easily create powerful automated workflows between Salesforce and Webflow.
Integrating them is quick and easy - no code required.