Real Estate Website Speed Optimization: Tips for a Faster, Smoother Site

In the competitive real estate market, your website often makes the first impression on potential clients. But if that website loads slowly, those potential clients might leave before seeing a single property. Speed matters in the digital real estate landscape, where conversions depend on smooth, fast user experiences.
This comprehensive guide explores why website speed is crucial for real estate professionals and provides practical optimization strategies to enhance your online presence. We'll cover everything from image optimization to server configurations, ensuring your property listings load quickly on all devices.
Why Website Speed Matters for Real Estate
Speed directly impacts your business success. A staggering 53% of mobile users abandon pages that take longer than 3 seconds to load. (Source: Freedom Leads)
For real estate websites, this abandonment rate is particularly concerning. Property seekers typically browse multiple listings across different sites. They have little patience for slow-loading property images or laggy virtual tours.
The financial impact is equally significant. Each 1-second delay in page response can result in a 7% reduction in conversions. (Source: Freedom Leads)
Here are clear signs your real estate website might be too slow:
- High bounce rates - visitors leaving without engaging
- Low time-on-site - people not staying to view properties
- Poor conversion rates - few leads despite decent traffic
- Declining mobile traffic - mobile users abandoning more frequently
The impact becomes even more critical when considering that over 55% of real estate leads now come from mobile devices. (Source: Freedom Leads)
3+ seconds load time:
- Result: 53% visitor abandonment
- Business Implication: Significant loss of potential clients
1-second delay:
- Result: 7% conversion reduction
- Business Implication: Fewer leads and property inquiries
5-second load time:
- Result: 3× lower conversions than 1-2 seconds
- Business Implication: Competitive disadvantage
Speed optimization:
- Result: Bounce rates drop from 53% to 11%
- Business Implication: More engaged visitors viewing properties
This data clearly demonstrates that speed optimization isn't just a technical consideration—it's a business necessity for real estate professionals wanting to stay competitive in the digital space.

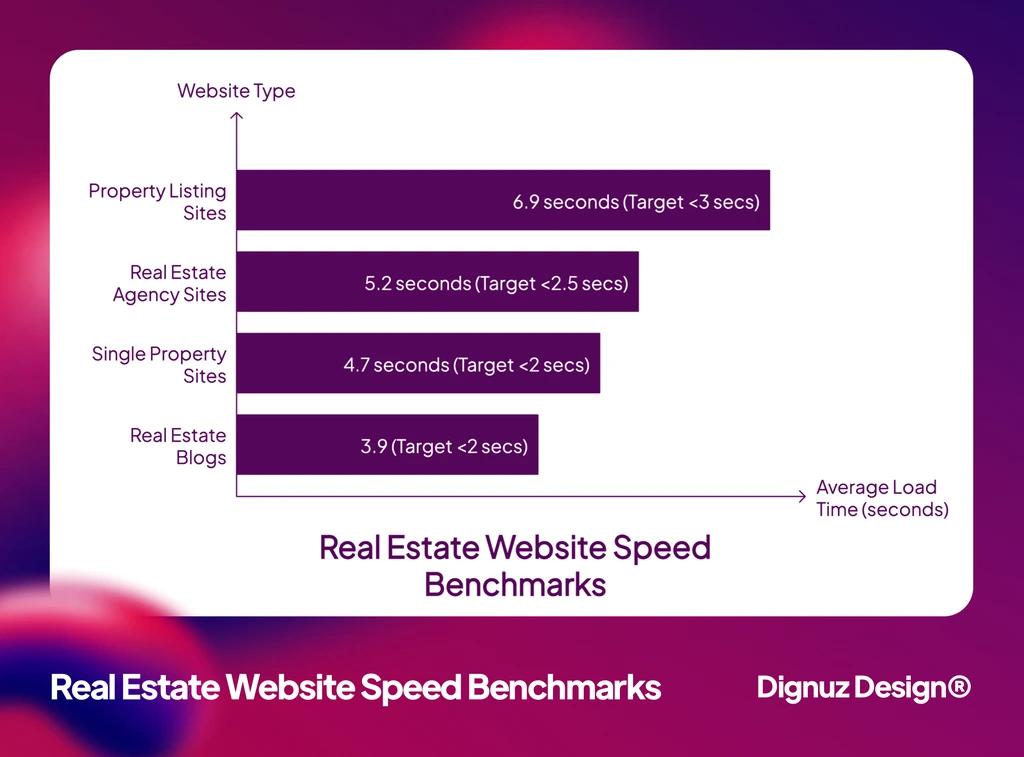
Real Estate Website Speed Benchmarks
Understanding how your site compares to industry standards helps establish realistic optimization goals. Real estate websites face unique challenges due to their media-heavy nature.
The median load time for real estate websites is concerning. Most property sites take approximately 6.9 seconds to load fully. After implementing image optimization alone, this can improve to around 3.3 seconds. (Source: ImageEngine)
These figures highlight a significant opportunity. Many real estate websites operate well below optimal performance thresholds.
The impact of improved speed is dramatic. Properly optimized sites see bounce rates drop from 53% to just 11%. (Source: ImageEngine)
Property Listing Site:
- Average Load Time: 6.9 seconds
- Target Load Time: <3 seconds
- Optimization Priority: High (Image heavy)
Real Estate Agency:
- Average Load Time: 5.2 seconds
- Target Load Time: <2.5 seconds
- Optimization Priority: Medium-High
Single Property Site:
- Average Load Time: 4.7 seconds
- Target Load Time: <2 seconds
- Optimization Priority: Medium
Real Estate Blog:
- Average Load Time: 3.9 seconds
- Target Load Time: <2 seconds
- Optimization Priority: Medium-Low
What makes these benchmarks particularly important is their direct relationship to business outcomes. Sites loading in 1-2 seconds see 3× higher conversion rates than those taking 5 seconds to load. (Source: Prerender)
This correlation between speed and conversions underscores why optimization should be a priority for any real estate business focused on growth.
Setting Realistic Speed Goals
When establishing targets for your real estate website, aim for these performance benchmarks:
Desktop sites should load in under 3 seconds. Mobile versions need to be even faster, ideally loading in under 2.5 seconds. These targets balance user expectations with the practical limitations of image-heavy real estate websites.
Remember that perceived performance matters as much as actual loading times. Prioritizing above-the-fold content ensures visitors see property information quickly, even if some background elements are still loading.
Key Speed Factors for Real Estate Websites
Real estate websites have unique characteristics that affect their performance. Understanding these factors helps prioritize optimization efforts effectively.
Several elements particularly impact real estate site performance:
Visual Content Volume
Property images form the core of real estate websites. Multiple high-resolution photos for each listing create significant page weight. Each additional megabyte adds approximately 5.7 seconds of load time on average mobile connections. (Source: WebFX)
Virtual tours, 3D models, and video content further compound this challenge. The visual nature of real estate marketing makes this content essential, yet it often creates performance bottlenecks.
Interactive Elements
Modern real estate websites feature interactive elements that enhance user experience. Property search filters, map integrations, mortgage calculators, and virtual tours improve engagement but add code complexity.
Each third-party integration adds HTTP requests and JavaScript execution time. Map integrations, in particular, can significantly impact performance if not properly optimized.
Frequent Content Updates
Real estate inventory changes constantly. Websites must frequently update listings, prices, and availability status. This dynamic content requires database queries and can affect caching effectiveness.
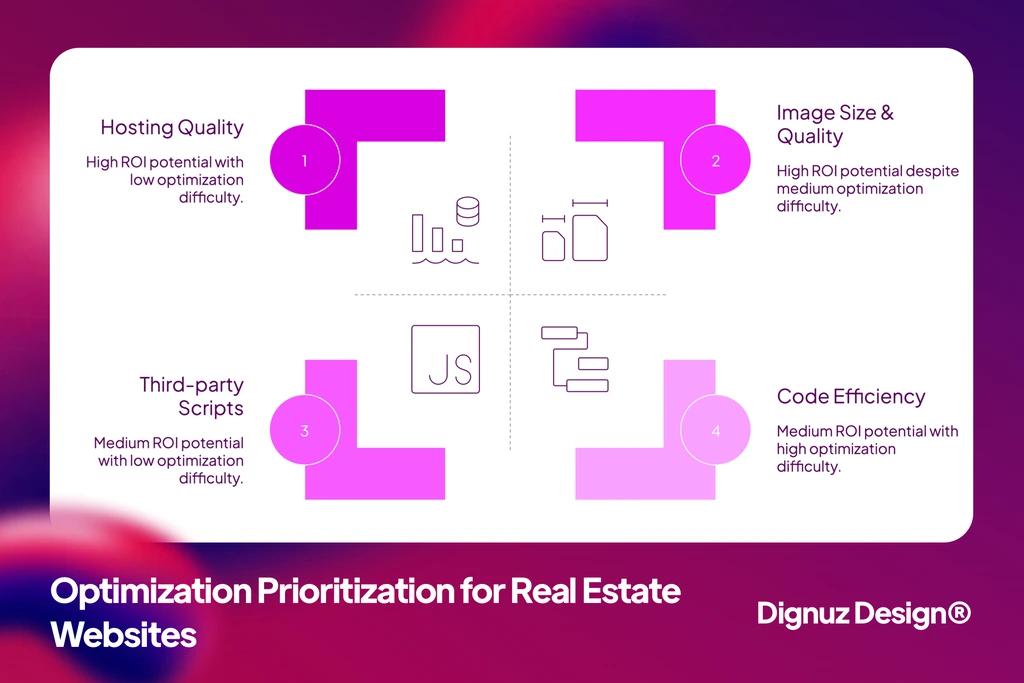
Image Size & Quality:
- Impact Level: Very High
- Optimization Difficulty: Medium
- ROI Potential: Very High
Hosting Quality:
- Impact Level: High
- Optimization Difficulty: Low
- ROI Potential: High
Code Efficiency:
- Impact Level: Medium
- Optimization Difficulty: High
- ROI Potential: Medium
Third-party Scripts:
- Impact Level: Medium-High
- Optimization Difficulty: Medium
- ROI Potential: Medium
Understanding these factors provides the foundation for targeted optimization strategies. Now let's explore specific techniques to address these challenges.

Essential Speed Optimization Techniques
Implementing these proven optimization strategies will significantly improve your real estate website's performance. Let's start with the highest-impact area: image optimization.
Image Optimization
Images typically represent the largest portion of a real estate website's page weight. Optimizing them offers substantial performance gains. Research shows 64% of image payload can be reduced using modern formats like WebP. (Source: ImageEngine)
Start by properly sizing images. Many websites serve images much larger than needed for their display size. Each property photo should be resized to match its maximum display dimensions.
Next, implement proper compression. Tools like ImageOptim and TinyPNG reduce file size while maintaining visual quality. (Source: Real Estate Webmasters)
Modern image formats like WebP offer superior compression compared to JPEG and PNG. They provide the same visual quality at significantly smaller file sizes.
JPEG:
- Avg. File Size Reduction: Baseline
- Browser Support: Universal
- Best For: Photography with fallback
WebP:
- Avg. File Size Reduction: 25-35% smaller than JPEG
- Browser Support: 94%+ of browsers
- Best For: Primary format for all photos
AVIF:
- Avg. File Size Reduction: 50%+ smaller than JPEG
- Browser Support: 70%+ of browsers
- Best For: Future-proofing, with fallbacks
PNG:
- Avg. File Size Reduction: Larger than alternatives
- Browser Support: Universal
- Best For: Logos, illustrations only
Finally, implement lazy loading for images. This technique delays loading images until they're about to enter the viewport, prioritizing what the user sees first.
Hosting and Server Optimization
Your hosting provider significantly impacts website performance. Upgrading from shared hosting to VPS or dedicated hosting can dramatically improve load times. (Source: Realtyna)
Content Delivery Networks (CDNs) are particularly valuable for real estate websites with geographically diverse audiences. They can reduce latency by more than 50%. (Source: Freedom Leads)
Consider these essential server-side optimizations:
- Enable compression - Reduce file sizes before transmission
- Leverage browser caching - Store common files locally
- Minimize HTTP requests - Combine files where possible
- Implement server-side caching - Reduce database queries
- Use HTTP/2 protocol - Allow parallel file downloads
Proper caching implementation alone can reduce load times by approximately 30%. (Source: Freedom Leads)
Code Optimization
Clean, efficient code forms the foundation of a fast website. Start by minifying CSS, JavaScript, and HTML files to remove unnecessary characters. This simple step reduces file sizes and parsing time.
Reducing HTTP requests significantly improves performance. Combine multiple CSS and JavaScript files where possible. Use CSS sprites for small, recurring images like icons.
Enable asynchronous loading for non-critical scripts. Adding async or defer attributes prevents render-blocking and allows the page to display faster. (Source: Freedom Leads)
For real estate sites with interactive elements, implement code splitting to load only what's needed for the current view. This technique is particularly valuable for property search functionality.
Mobile Optimization for Real Estate Sites
Mobile optimization is no longer optional for real estate websites. With over 55% of real estate leads coming from mobile devices, performance on smartphones and tablets directly impacts business results. (Source: Freedom Leads)
Google's mobile-first indexing means your site's mobile performance now determines your search ranking. Poor mobile experience not only frustrates users but also harms your visibility.
Core Web Vitals for Real Estate
Google's Core Web Vitals provide specific metrics for measuring user experience. For real estate websites, prioritize Largest Contentful Paint (LCP) under 2.5 seconds to ensure property images load quickly. (Source: Prerender)
Mobile optimization requires a mobile-first approach to design and development. This means designing for smaller screens first, then enhancing for larger displays.
Mobile-Specific Optimizations
Several techniques specifically benefit mobile real estate website visitors:
- Responsive images - Serve appropriately sized images for each device
- Simplified navigation - Create touch-friendly menus
- Reduced motion effects - Minimize animations on mobile
- Mobile-specific content - Prioritize essential information
Implement Accelerated Mobile Pages (AMP) for blog content and property listings to provide ultra-fast experiences for mobile users. This approach creates stripped-down versions of pages that load almost instantly. (Source: Resimpli)
Responsive Design:
- Implementation Approach: Fluid layouts, flexible images
- Expected Benefit: Consistent experience across devices
Touch Optimization:
- Implementation Approach: Larger tap targets, simplified navigation
- Expected Benefit: Improved usability, lower bounce rates
Mobile Content Priorities:
- Implementation Approach: Essential content first, progressive disclosure
- Expected Benefit: Faster access to key information
Network Consideration:
- Implementation Approach: Reduced payload, offline capabilities
- Expected Benefit: Better performance on variable connections
Testing on actual mobile devices is essential. Emulators and responsive design tools help but can't replace testing on real smartphones with varying connection speeds.

💻 Let us help you create a stunning online showcase for your projects that works seamlessly across all devices. Ready to amplify your real estate business? 👉 Explore AmplyViewer now
Measuring Your Website's Performance
You can't improve what you don't measure. Establishing baseline performance metrics is the essential first step in any optimization process.
Several tools provide comprehensive insights into your real estate website's performance:
Essential Measurement Tools
Google PageSpeed Insights offers both performance scores and actionable recommendations. It analyzes both mobile and desktop versions of your site. (Source: Freedom Leads)
GTmetrix provides detailed waterfall analysis showing exactly how each element loads. This helps identify specific bottlenecks in your real estate website. (Source: Freedom Leads)
Website analytics platforms offer real-user monitoring to understand how actual visitors experience your site. This data often reveals performance issues that synthetic tests miss. (Source: Luxury Presence)
Google PageSpeed Insights:
- Best For: Overall performance scoring
- Key Metrics Provided: Core Web Vitals, opportunities
- Usage Frequency: Monthly
GTmetrix:
- Best For: Detailed loading analysis
- Key Metrics Provided: Waterfall charts, page details
- Usage Frequency: Before/after changes
WebPageTest:
- Best For: Advanced diagnostics
- Key Metrics Provided: Multiple location testing, video
- Usage Frequency: Quarterly
Chrome DevTools:
- Best For: Developer-level analysis
- Key Metrics Provided: Network requests, rendering
- Usage Frequency: During development
Key Metrics to Track
When assessing your real estate website, focus on these critical performance indicators:
Time to First Byte (TTFB) measures server response time. For real estate websites, aim for TTFB under 200ms. First Contentful Paint (FCP) indicates when visitors first see content. Target under 1.8 seconds for optimal user experience.
Largest Contentful Paint (LCP) measures when the largest content element (usually a property image) becomes visible. For real estate sites, this should be under 2.5 seconds. Total Blocking Time (TBT) measures interactivity delays. Lower values mean visitors can interact with your site sooner.
Establish a regular testing schedule to monitor performance over time. Test after each significant update and regularly compare results against industry benchmarks.
Implementing Speed Improvements
With measurements complete and optimization strategies identified, it's time to implement improvements. Following a structured approach ensures you maximize impact while minimizing disruption.
Prioritization Framework
Focus first on high-impact, low-effort optimizations. Image optimization typically provides the fastest returns for real estate websites. Case studies show that image optimization alone can reduce processing time by 96%. (Source: ImageEngine)
Next, address server and hosting issues. Upgrading hosting or implementing a CDN provides significant improvements with relatively little development effort.
Code-level optimizations should follow. These typically require more technical expertise but provide substantial long-term benefits.
Implementation Approach
Consider these implementation best practices:
Create a performance budget - Set maximum limits for page size and load time
Implement changes incrementally - Test each modification
Verify improvements - Measure before and after each change
Prioritize mobile optimizations - Focus on the growing mobile audience
Document all changes - Create a performance improvement log
For complex real estate websites, consider a phased approach. Start with high-traffic pages like home page and popular listings before extending optimizations site-wide.
Case Study: Real-World Results
A case study from Portent demonstrates the business impact of speed optimization. They found that sites loading in 1 second saw conversion rates 3× higher than those loading in 4 seconds. (Source: Prerender)
Similarly, Real Estate Wire (REW) achieved remarkable results through focused optimization. Their image optimization efforts reduced processing time by 96%, dramatically improving user experience. (Source: Carrot)
Image Optimization:
- Implementation Timeline: 1-2 days
- Expected Impact: High (30-50% improvement)
- Resource Requirement: Low (tools available)
CDN Implementation:
- Implementation Timeline: 1 day
- Expected Impact: Medium-High (20-30% improvement)
- Resource Requirement: Low-Medium (configuration)
Caching Setup:
- Implementation Timeline: 1 day
- Expected Impact: Medium (15-25% improvement)
- Resource Requirement: Medium (technical knowledge)
Code Optimization:
- Implementation Timeline: 3-5 days
- Expected Impact: Medium (10-20% improvement)
- Resource Requirement: High (developer skills)
These real-world examples demonstrate that targeted optimizations deliver measurable business results for real estate websites.
Conclusion
Website speed optimization represents a significant opportunity for real estate professionals. By implementing the strategies outlined in this guide, you can dramatically improve user experience, boost conversions, and gain competitive advantage.
Remember that speed optimization is an ongoing process, not a one-time fix. Regular monitoring and continuous improvement ensure your real estate website maintains optimal performance as technology and user expectations evolve.
The statistics speak for themselves. Email marketing research shows that engagement rates can be impacted by as much as 66% by the page loading speed of the destination sites linked in emails. (Source: Email Vendor Selection)
Want to know why Webflow is a great choice for real estate websites? Its built-in performance optimizations provide a solid foundation for fast-loading property listings.
For real estate professionals seeking to maximize their online presence, speed optimization should be a priority. The investment pays dividends through improved user experience, higher search rankings, and ultimately, more property inquiries and sales.
Need expert help optimizing your real estate website? Contact Dignuz Design for professional web development services specifically tailored to real estate needs.