Luxury Brand Website Design: Creating a Digital Experience That Reflects Elegance

What separates a standard website from one that whispers luxury?
It's not just about beautiful imagery but about crafting an immersive digital experience reflecting true elegance.
Your website serves as the virtual embodiment of your luxury brand, making every pixel and interaction crucial to maintaining your premium market position.
As web designers specializing in luxury brand experiences, we've observed that exceptional luxury websites share specific characteristics that elevate them above the ordinary.
These elements work in harmony to create an unforgettable digital presence that resonates with discerning audiences.

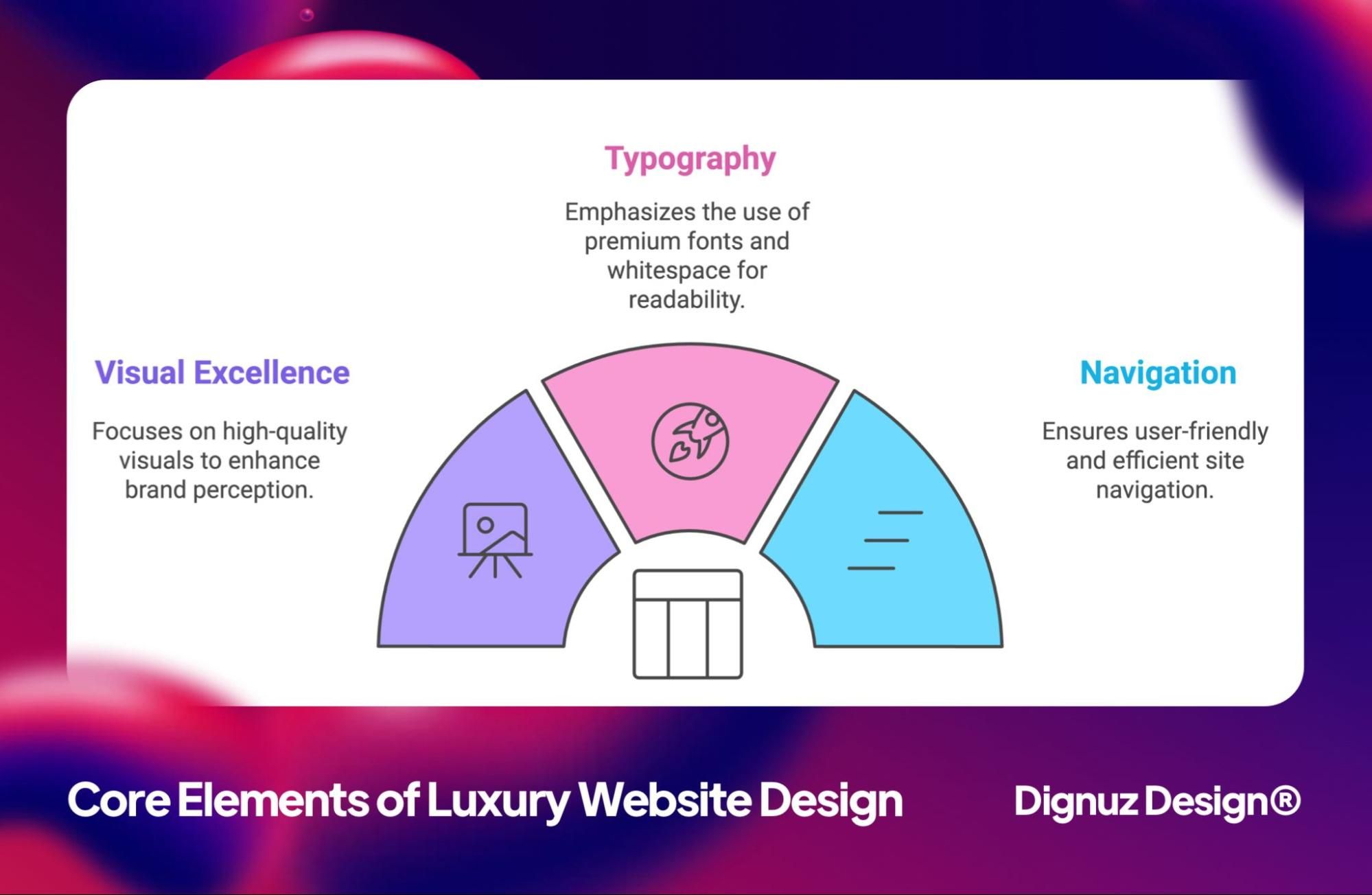
Core Elements of Luxury Website Design
Visual Excellence
The foundation of any luxury website lies in its visual presentation. As evidenced by brands like Gucci and Louis Vuitton, high-quality imagery and videography are non-negotiable elements. These brands consistently showcase their products through crisp, professional photography and immersive video content that captures the essence of luxury.
Remember: Your website needs to be cohesive with your brand identity and the products available for purchase.
Key aspects of visual excellence include:
- Professional, high-resolution images that showcase detail and craftsmanship
- Cinematic video content that tells your brand story
- Thoughtfully curated visual elements that maintain brand consistency
Typography and Spacing
Typography in luxury web design is about more than just readability - it's about creating a visual hierarchy that guides visitors through your digital space. Take inspiration from brands like Hermès, which employs a distinctive typewriter-style font that's both readable and memorable. Essential typography considerations:
- Custom or premium fonts that reflect brand personality
- Generous whitespace to create breathing room for content
- Careful attention to letter spacing and line heights
Navigation and User Experience
Luxury websites excel in providing intuitive yet sophisticated navigation experiences. Consider how modern web development platforms like Webflow can help achieve this balance of functionality and elegance. Notable navigation features include:
- Minimalist menu structures that prioritize clarity
- Smooth transitions between pages and sections
- Interactive elements that enhance user engagement without overwhelming the experience
Pro Tip: The first five seconds of load time significantly impact conversion rates, making performance optimization crucial for luxury websites.
When implementing these core elements, it's essential to maintain a balance between aesthetic appeal and functionality. As we've learned through our experience with web design projects, the most successful luxury websites never sacrifice usability for style.
Design Principles That Define Luxury
Creating a luxury website requires more than just beautiful elements - it demands a sophisticated understanding of design principles that communicate exclusivity and refinement. Let's explore the key principles that set luxury websites apart.
Minimalism and Elegance
The most sophisticated luxury websites embrace the "less is more" philosophy. Take Yves Saint Laurent's website as an example - its thoughtful balance of whitespace with carefully placed imagery creates an atmosphere of exclusivity. Essential minimalist principles include:
- Strategic use of negative space to highlight key elements
- Limited color palettes that emphasize brand identity
- Careful content curation to prevent information overload
Nothing cries out cheap more than a website that looks and feels like so many websites on the internet.
Brand Consistency
Luxury brands understand that consistency builds trust and recognition. Consider how powerful integrations and customization options can help maintain brand consistency across your digital presence. Key aspects of brand consistency:
- Visual Identity: Consistent use of logos, colors, and design elements
- Typography: Uniform font usage across all pages
- Imagery Style: Cohesive photo and video treatment
Premium User Experience
A luxury website should feel as exclusive and well-crafted as the products or services it represents. This means paying attention to details that enhance the user experience:
- Smooth Transitions
- Subtle animations between pages
- Elegant hover effects
- Seamless content loading
- Interactive Elements
- Custom cursor designs
- Responsive hover states
- Sophisticated scrolling effects
- Content Presentation
- Progressive disclosure of information
- Strategic content hierarchy
- Immersive storytelling elements
Important: Users need to feel a sense of quality and craftsmanship in your language and visuals to feel confident about your brand's attention to detail. When implementing these principles, remember that true luxury is about creating an experience that feels both exclusive and accessible.
As demonstrated by brands like Cartier and Rolex, the goal is to invite users into a world of sophistication while maintaining usability and functionality.

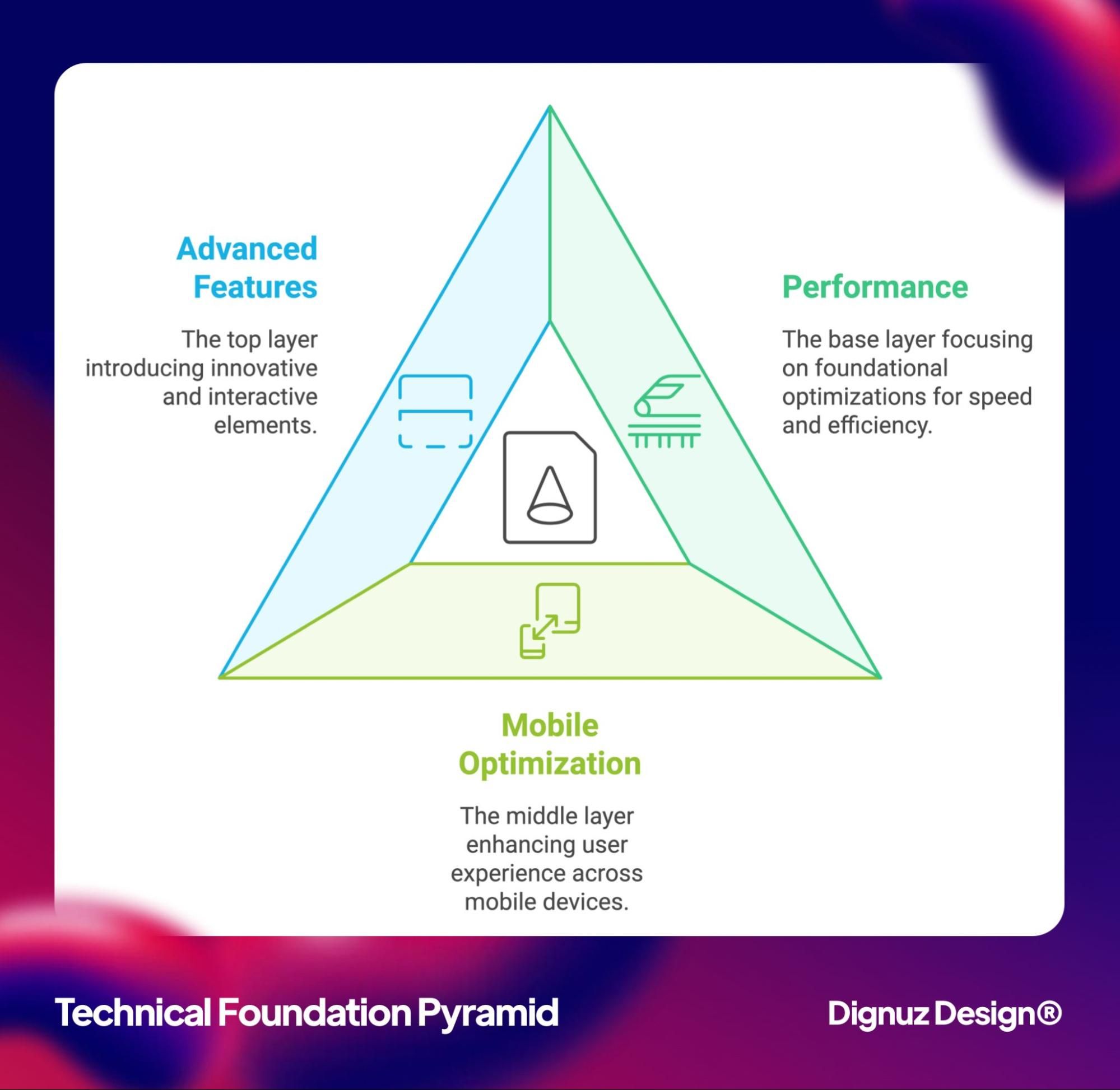
Technical Considerations for Premium Websites
While aesthetic elements are crucial, the technical foundation of your luxury website is equally important. A beautiful design means little if the site performs poorly or frustrates users. Let's explore the technical aspects that ensure your luxury website delivers a premium experience.
Performance Optimization
Essential performance considerations:
Image Optimization
- Use next-gen image formats (WebP, AVIF)
- Implement lazy loading for media content
- Maintain quality while reducing file sizes
Loading Speed Management
- Optimize server response times
- Minimize render-blocking resources
- Implement effective caching strategies
The first five seconds of load time significantly impact conversion rates, so ensure your website is up to speed.
Mobile-First Approach
With luxury consumers increasingly shopping on mobile devices, responsive design is non-negotiable. Consider how brands like Hermès maintain their premium feel across all devices:
Key mobile optimization elements:
- Feature: Touch-Friendly Navigation
- Implementation: Appropriately sized buttons and menus
- Impact: Enhanced user experience
- Feature: Responsive Images
- Implementation: Automatic scaling and cropping
- Impact: Consistent visual quality
- Feature: Mobile Typography
- Implementation: Adjusted font sizes and spacing
- Impact: Improved readability
Advanced Functionality
Modern luxury websites often incorporate sophisticated features that enhance the user experience. These should be implemented thoughtfully to maintain site performance:
- Interactive Elements
- Smooth parallax scrolling
- Custom cursor interactions
- Animated transitions
- Content Management
- Dynamic content loading
- Advanced filtering systems
- Personalized user experiences
Pro Tip: When implementing advanced features, always test their impact on overall site performance. The goal is to enhance, not hinder, the user experience.
Consider using modern development platforms like Webflow that offer the perfect balance of functionality and ease of use. These platforms can help you achieve sophisticated features while maintaining optimal performance.
Security and Privacy
Luxury brands must prioritize security to maintain trust with their affluent clientele:
Essential security measures:
- SSL certification for secure connections
- Regular security audits and updates
- Robust data protection measures
- Secure payment gateway integration
Remember that technical excellence should always support and enhance the luxury experience, not detract from it. As demonstrated by successful luxury websites, the goal is to create a seamless, high-performance platform that feels as premium as your brand.

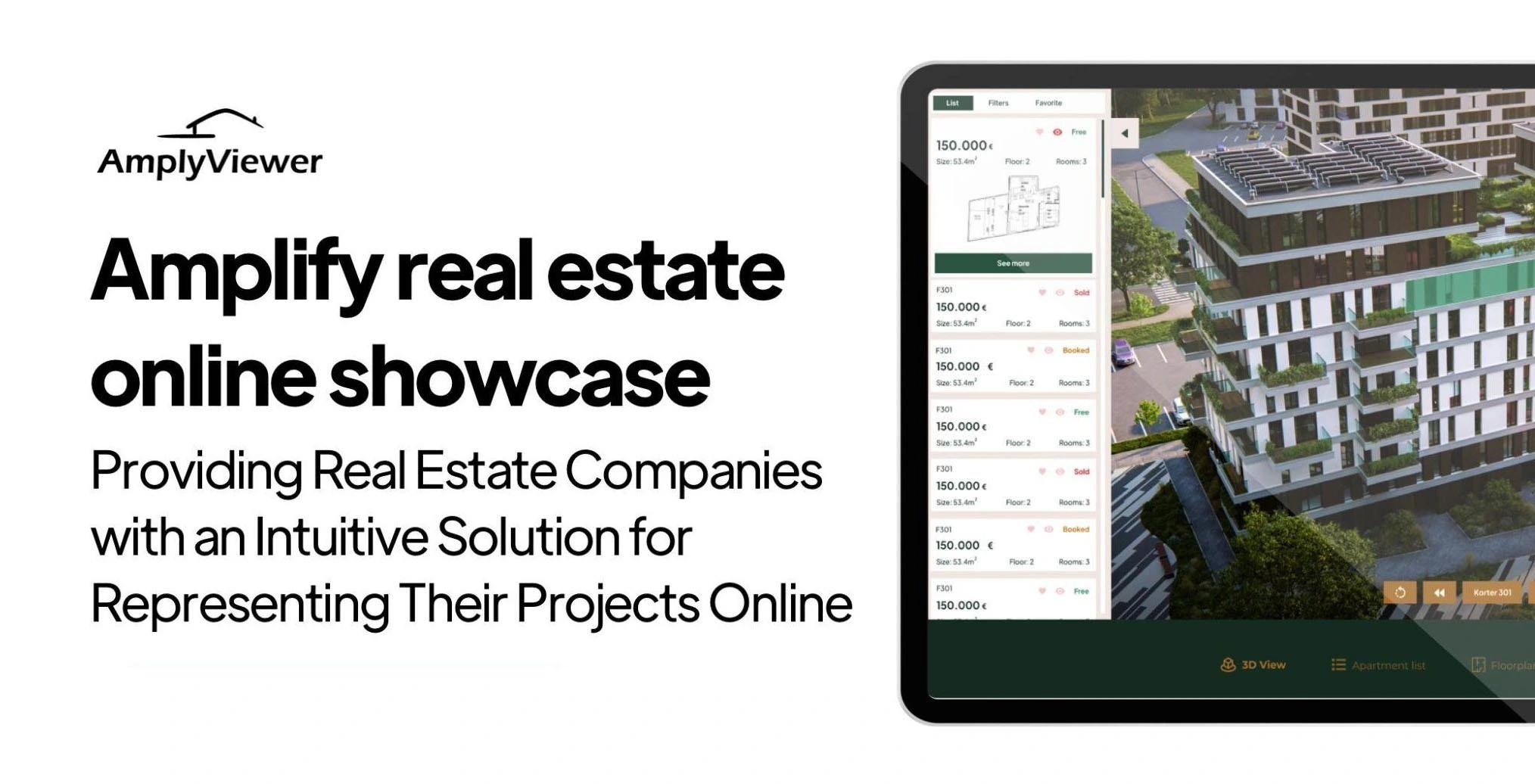
💻 Let us help you create a stunning online showcase for your projects that works seamlessly across all devices. Ready to amplify your real estate business? 👉 Explore AmplyViewer now
Common Mistakes to Avoid
Even with the best intentions, luxury websites can fall short of their premium aspirations. Let's explore the common pitfalls that can diminish the luxury experience and learn how to avoid them.
Design Missteps
Warning: These common design mistakes can instantly diminish your brand's perceived value, regardless of your actual product quality.
Overcomplicated Navigation
Looking at successful luxury websites like Cartier and Fendi, we see that simplicity in navigation is crucial. Common navigation mistakes include:
- Too many menu items
- Confusing hierarchical structures
- Hidden or unintuitive navigation patterns
Poor Visual Quality
As demonstrated by brands like Gucci and Louis Vuitton, image quality is non-negotiable in luxury web design:
- Low-resolution images
- Inconsistent photo styling
- Compressed video content that appears pixelated
Technical Oversights
- Mistake: Slow Loading Times
- Impact: Immediate user abandonment
- Solution: Implement proper optimization techniques and utilize powerful integrations
- Mistake: Poor Mobile Experience
- Impact: Lost mobile traffic and sales
- Solution: Adopt a mobile-first design approach
- Mistake: Inconsistent Performance
- Impact: Damaged brand reputation
- Solution: Regular testing and optimization
Content and Branding Errors
Choosing a pre-made theme that you customize is the opposite of what is expected in the luxury market.
Common content mistakes to avoid:
Generic Content Presentation
- Using stock photos instead of custom imagery
- Generic copywriting that lacks brand voice
- Inconsistent tone across pages
Brand Inconsistency
- Mixing different visual styles
- Inconsistent color schemes
- Varying typography across pages
Poor Content Organization
- Cluttered layouts
- Lack of visual hierarchy
- Overwhelming information density
User Experience Failures
Key areas where luxury websites often fall short:
Lack of Personalization
- Generic user journeys
- Missing location-based customization
- One-size-fits-all approach
Poor Interaction Design
- Unresponsive elements
- Confusing feedback mechanisms
- Inconsistent interaction patterns
Pro Tip: Before launching your luxury website, conduct thorough user testing with your target audience to identify and address these common issues.
Remember that in luxury web design, every detail matters. As we've seen with successful luxury brands, it's often what you don't do that makes the difference between a premium experience and a mediocre one.
Consider working with experienced developers who understand the nuances of luxury website development.

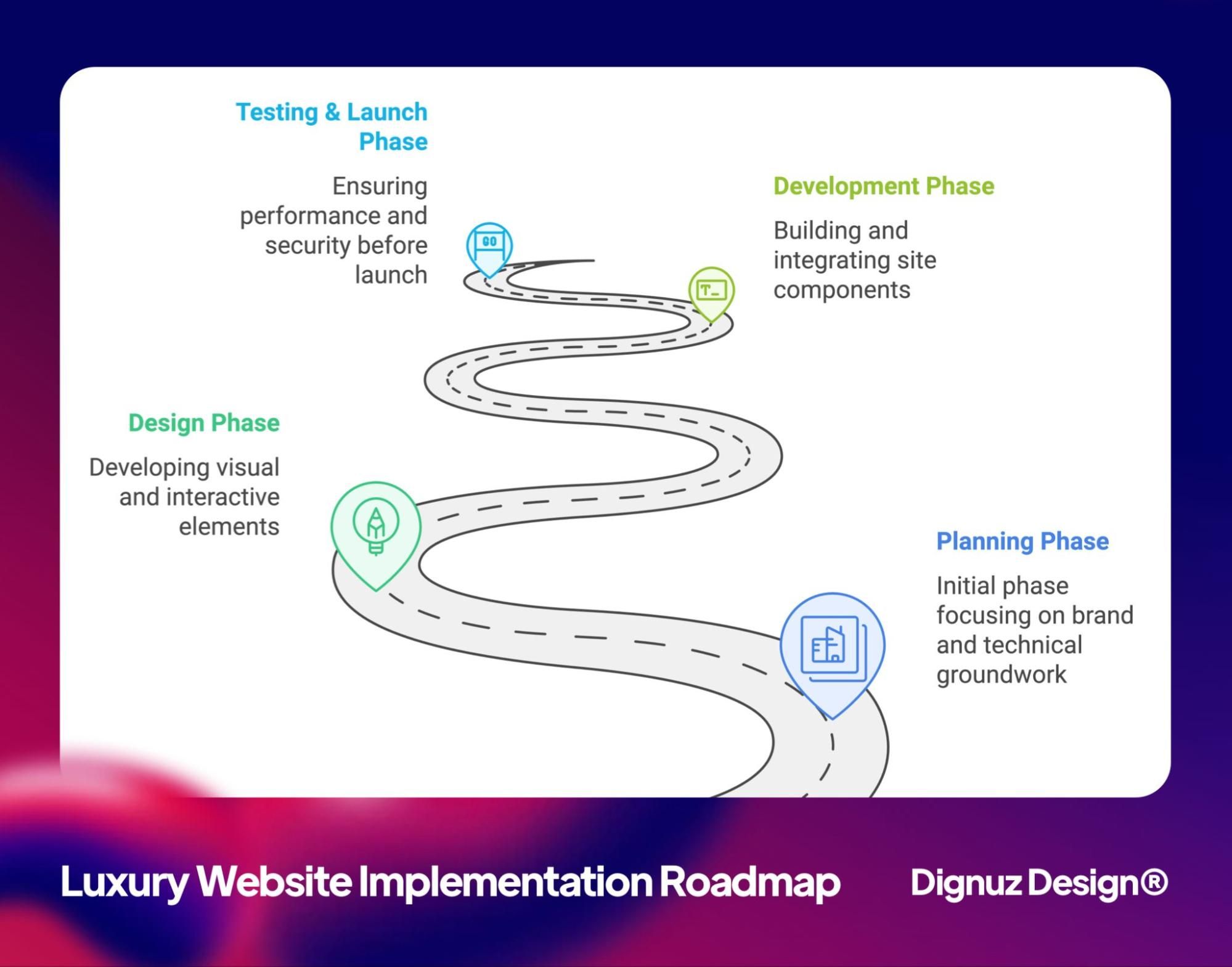
Implementation Guide
Creating a luxury website requires a methodical approach that ensures every element aligns with your brand's premium positioning. Let's break down the implementation process into actionable phases.
Planning Phase
To design any market-leading website, you have to design and build your site completely bespoke, not only from a design perspective, to have full control over how it looks and how you interact with it, but also the structure.
Essential planning steps:
Stage: Brand Assessment
Key Activities:
- Analyze brand guidelines
- Define digital brand voice
- Identify key differentiators
Deliverables: Brand strategy document
Stage: User Journey Mapping
Key Activities:
- Define target audience
- Map customer touchpoints
- Identify key interactions
Deliverables: User journey map
Stage: Technical Planning
Key Activities:
- Define technology stack
- Plan performance metrics
- Outline security measures
Deliverables: Technical specification
Design Phase
Remember: Custom imagery and illustration are the keys to elevating your business over the competition. Design implementation checklist:
Wireframing
- Create low-fidelity layouts
- Define content hierarchy
- Plan user flows
Visual Design
- Develop a custom typography system
- Create color palette
- Design custom UI elements
Content Integration
- Prepare high-quality imagery
- Craft premium copywriting
- Design custom animations
Development and Testing
Key development considerations:
Frontend Development:
- Implement responsive layouts
- Create smooth animations
- Optimize for performance
Backend Integration:
- Set up a content management system
- Implement security measures
- Configure analytics tracking
Quality Assurance
Essential testing procedures:
Performance Testing
- Page load speed optimization
- Mobile responsiveness checks
- Cross-browser compatibility
User Experience Testing
- Navigation flow validation
- Content accessibility checks
- Interactive element testing
Launch and Monitoring
Pre-launch checklist:
- Verify all content is in place
- Confirm security certificates
- Test contact forms and integrations
- Set up monitoring tools
- Prepare backup systems
Pro Tip: Consider using modern development platforms that offer built-in testing and monitoring capabilities to streamline your implementation process. Post-launch activities:
- Monitor user behavior
- Track performance metrics
- Gather user feedback
- Plan regular updates
Remember that implementing a luxury website is an iterative process. Regular refinements based on user feedback and performance data will help maintain the premium experience your brand demands.
Conclusion
Creating a luxury website that truly reflects your brand's elegance is an intricate balance of design, functionality, and attention to detail.
As we've explored throughout this guide, successful luxury websites share common characteristics while maintaining their unique brand identity. Key takeaways to remember:
- Invest in high-quality visual assets that showcase your brand's premium positioning
- Prioritize user experience through intuitive navigation and smooth interactions
- Maintain consistent branding across all digital touchpoints
- Ensure technical excellence supports your luxury aesthetic
- Regularly test and optimize for peak performance
Users need to feel a sense of quality and craftsmanship in your language and your visuals to feel confident you pay this much attention to whatever your business offers.
Ready to elevate your digital presence? Consider working with a team that understands the nuances of luxury web design.
At Dignuz Design, we specialize in creating bespoke website experiences that capture the essence of luxury brands. Take the first step toward creating your premium digital presence - schedule a consultation to discuss your luxury website project today.