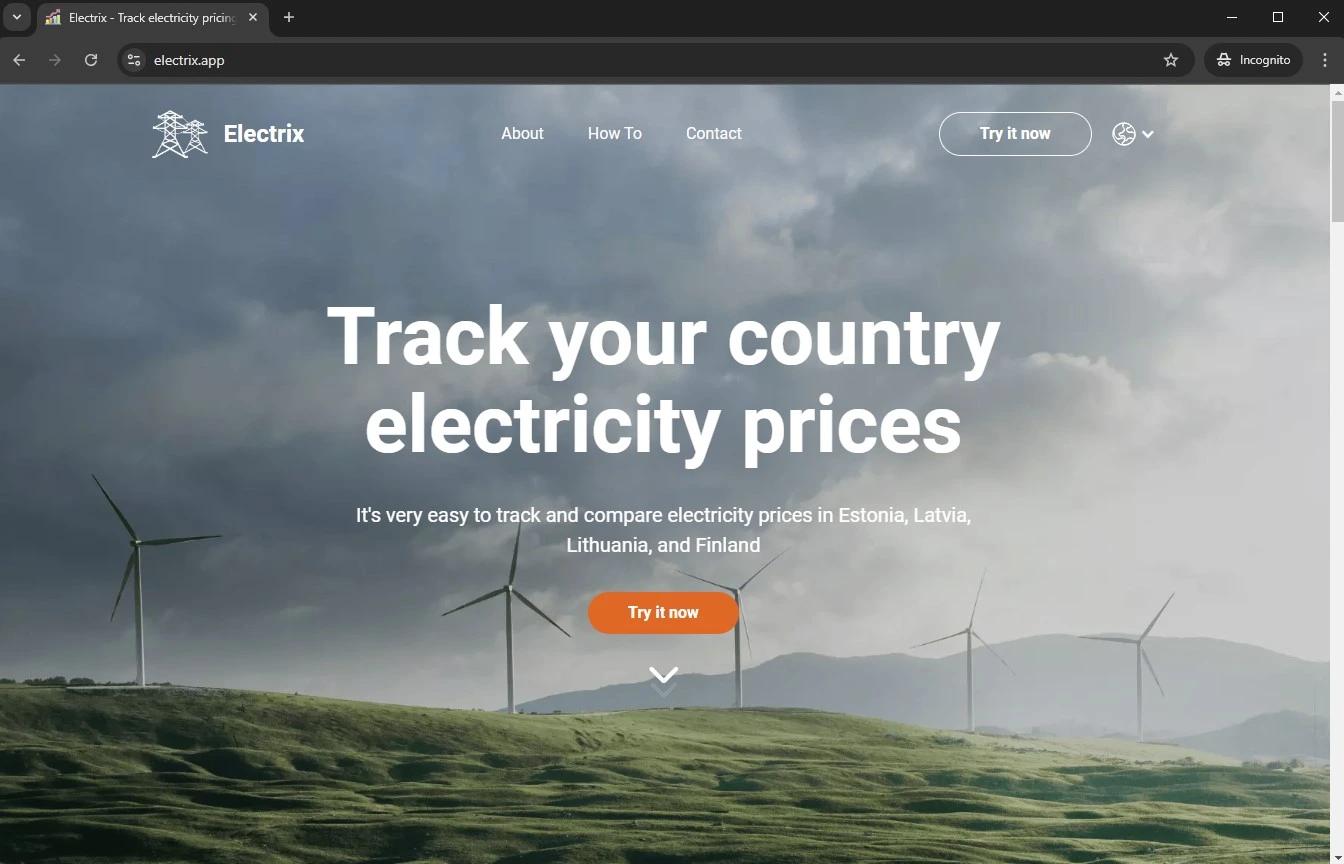
Electrix: Track Your Country's Electricity Prices

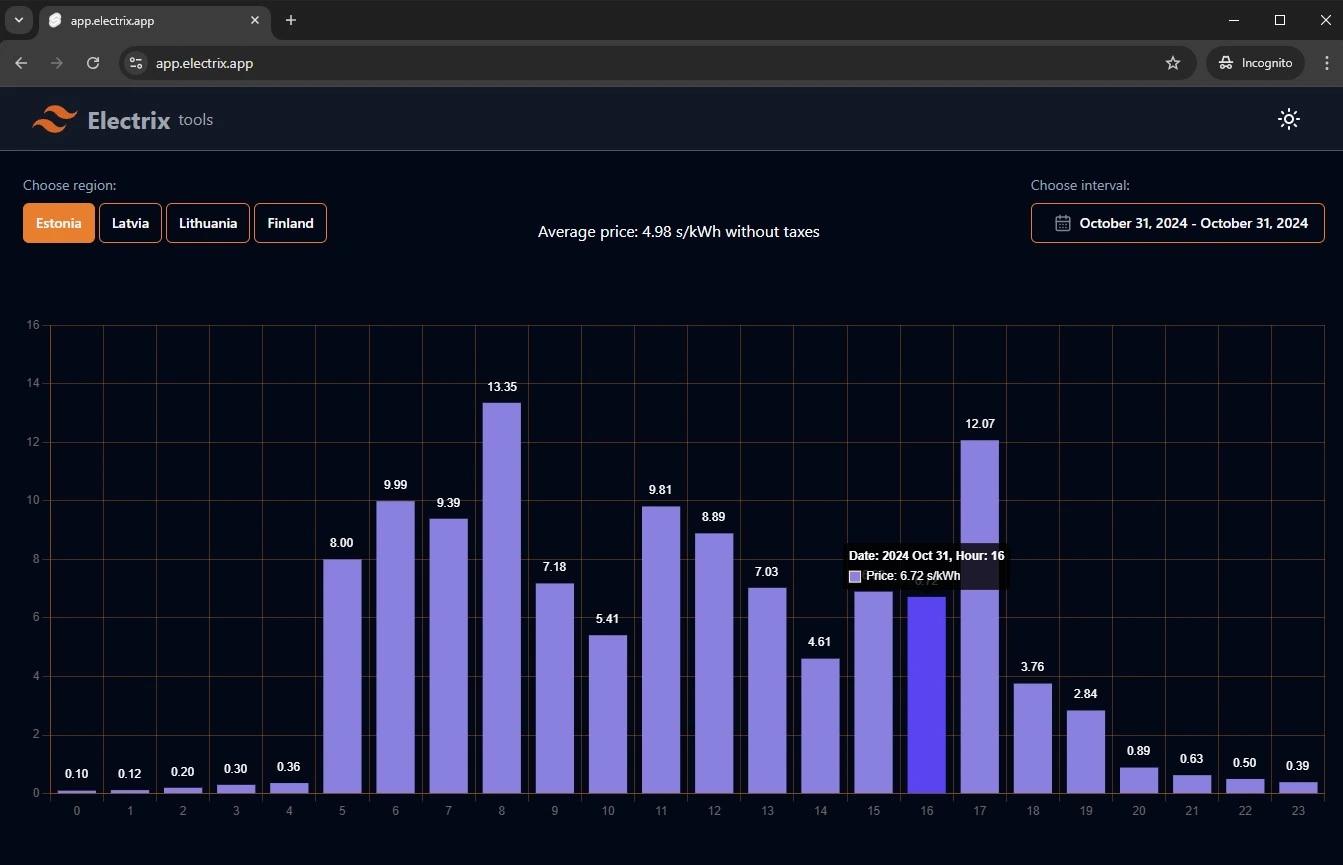
Electrix is an innovative application designed to help users in the European Union monitor and manage their electricity costs by tracking real-time electricity prices across Estonia, Latvia, Lithuania, and Finland.
Technologies Used
Built with modern technologies, Electrix leverages TypeScript and SvelteKit for a dynamic frontend experience. The backend is powered by Convex, which acts as the server, database, and scheduler for fetching electricity prices. The user interface utilizes ShadCN-Svelte components and Tailwind CSS for a clean and responsive design, while Chart.js is employed to provide interactive data visualizations, including hourly electricity pricing charts. Lucia Auth is used for authentication, with a custom adapter created to ensure seamless integration with Convex. Website design & development was done using Figma & Webflow.
- TypeScript
- SvelteKit
- Convex
- ShadCN-Svelte components
- Tailwind CSS
- Chart.js
- Lucia Auth
- Figma & Webflow
- Blazor
- Azure Functions
- CosmosDB
- Cloudflare Workers
- Vercel
- HonoJS
- ElysiaJS
- FastifyJS
- NestJS

Architecture
Electrix follows a modern, full-stack serverless architecture that allows for scalability and ease of maintenance. The frontend and backend are hosted on completely separate servers, facilitating independent scaling and deployment. The application utilizes Convex for real-time data synchronization and scheduled tasks, ensuring users receive timely updates. The modular design approach enables efficient functionality, with each component tailored to specific roles within the application.
Key Challenges
During development, I faced several significant technical challenges that enhanced my problem-solving skills. My previous version of the application, written in Blazor and Azure Functions, worked seamlessly with CosmosDB because they were in the same ecosystem. However, when I aimed to create a client using Svelte and employ a different serverless solution written in TypeScript rather than Azure Functions, I needed a library to communicate with CosmosDB, leading me to their client library.
To implement this, I initially used Cloudflare Workers for the backend. However, after extensive communication with the CosmosDB support team, it became clear that their library would not function on V8 engines, which delayed my progress. In search of a new backend framework, I began with HonoJS, but conflicts with Vercel hosting halted development. Moving to ElysiaJS, I quickly found unresolved issues documented in GitHub for over six months. I then transitioned to FastifyJS, which initially worked well until I faced compatibility issues with TypeScript on Vercel, as confirmed by the Fastify community.
Ultimately, I discovered NestJS, which appeared to meet all my application’s requirements out of the box. However, when CosmosDB finally confirmed that their client library would not support serverless environments, I had to pivot once more. In search of a suitable serverless database, I found Convex and chose to use it for both backend and database functionalities, successfully moving away from NestJS.
This journey through various technologies not only demonstrated my adaptability but also underscored my commitment to finding the right tools for the project, ultimately leading to a successful implementation with Convex.
Target Audience
Electrix caters to any resident of the European Union who wants to reduce their electricity bills by staying informed about electricity price fluctuations. Users can easily track price spikes to make informed decisions about their energy consumption.
Access
The application is live and accessible at Electrix.